XHTML Formlar – Form Elemanları – XHTML Ders 11 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML de formlar ile hazırladığımız web sayfasını ziyaret eden kullanıcılardan istediğimiz bilgileri alabiliriz. Bu bilgileri değişik amaçlar için kullanabiliriz.Örneğin; kullanıcıların isteklerini,şikayetlerini alabiliriz, kullanıcı adı ve şifresini alarak veri tabanında ki bilgiler ile karşılaştırarak bilgiler doğruysa siteye girmelerini yanlışsa girmemelerini sağlayabiliriz. Örnekler çoğaltılabilir.
Sayfalarda form oluşturmak istiyorsak form etiketini kullanırız.
Form etiketinin kullanımı;
<form>Form elemanları bu kısma yazılır.</form>
Bütün form elemanları nelerdir? sırayla ile inceleyelim.
İnput Nedir?
İnput, web sitesi ziyaretçilerinin veri girişi yapabilecekleri bir alan oluşturmamızı sağlar. İnput etiketi <input /> şeklinde kendi üzerine kapanır.
İnput etiketinin 2 tane öz niteliği bulunmaktadır;
1. name öz niteliğine ise form elemanına vermek istediğimiz adı yazarız.
2. type öz niteliğine yazacağımız ifade ise kullanıcıdan veriyi nasıl alacağımıza göre değişmektedir. Örneğin, kullanıcının metin yazmasını istiyorsak text, çoklu seçim yapmalarını istiyorsak checkbox vb. ifadeleri kullanırız.
Form içerisinde kullanıcının yazı yazabileceği bir satırlık alan oluşturmayla başlayalım.
<input type=”text” name=”inputadı” /> type öz niteliğine text ifadesini, name öz niteliğine ise input’a vermek istediniz ismi yazmalısınız.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın. Anlamadığınız bir yer olduğunda ders altında sorduğunuzda en kısa sürede dönüş yapmaya çalışacağım.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<h1>Kullanıcı Bilgileri</h1>
<form>
<!-- form oluşturuyoruz. -->
Adı Soyadı:
<input type="text" name="AdıSoyadı" /> <!-- kullanıcının adını ve soyadını girmesi için oluşturduğumuz alan -->
<br />
<br />
Mesleği     : <!--   : bir boşluk bırakmamızı sağlar. -->
<input type="text" name="Mesleği" /><!-- kullanıcının mesleğini girmesi için oluşturduğumuz alan -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
 , bir boşluk bırakmamızı sağlar, yan yana fazla sayıda kullanılması çok sağlıklı değildir.Mecbur kalmadıkça kullanmayın.
CheckBox (Seçim Kutusu) Nedir?
Kullanıcıların herhangi bir konuda çoklu seçim yapmalarına izin vermek istiyorsak checkbox kullanırız. Örneğin, bildiğiniz programlama dillerini seçin gibi.
Checkbox kullanımı; <input type=”checkbox” name=”inputadi”/>
Type öz niteliğine checkbox,
Name öz niteliğine ise form elemanına vermek istediğimiz adı yazarız.
Bir uygulama yapalım, uygulamayı yazmadan önce uygulamanın bir bütün şeklinde ilerleyeceğini belirtmek istiyorum yani en son göreceğiniz kod uygulaması bütün form elemanlarını içeren bir web sayfası olacak.
Aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--checkbox kullanacağımız kısım başlangıcı-->
<h3>Bildiğiniz Programlama Dillerini Seçin</h3>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
Asp.NET
<input type="checkbox" name="aspnet" />
Javascript
<input type="checkbox" name="javascript" />
Xhtml
<input type="checkbox" name="xhtml" />
Html5
<input type="checkbox" name="html5" />
CSS3
<input type="checkbox" name="css" />
Java
<input type="checkbox" name="java" />
<!--checkbox kullanacağımız kısım sonu-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.

Radio Button Nedir?
Kullanıcının seçmesini istediğimiz özelliklerden sadece bir tanesini seçmesine izin vermek istiyorsak radio buton form elemanını kullanırız. Örneğin; kullanıcının cinsiyetini seçmesi.
Radio button kullanımı; <input type=”radio”name=”cinsiyet” />
Type öz niteliğine radio yazarız.
Name öz niteliğine ise form elemanına verilmek istenen isim yazılır. Burada dikkat etmeniz gereken önemli bir nokta bulunmaktadır, oluşturulan bütün radio button form elemanlarının name kısımları aynı olmalıdır.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--Radio Button Başlangıcı-->
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" />
<!--Radio Button Sonu -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Textarea Nedir?
Textarea, kullanıcıların yazı yazabileceği bir alan oluşturmamızı sağlar. Yazımın başında text ifadesi içinde kullanıcıların yazı yazabileceği bir alan oluşturmamızı sağlar demiştim ancak aralarında önemli bir fark bulunmaktadır. Text kullanıcının bir satır yazı yazmasına, textarea ise kullanıcının bir satırdan fazla yazı yazmasına olanak sağlar.
Örneğin; kullanıcının kendini tanıtmasını istiyorsak textarea kullanabiliriz. Textarea form elemanına genişlik ve yükseklik verebiliriz, genişlik vermek istiyorsak cols,yükseklik vermek istiyorsak rowsifadesini kullanırız.
Textarea kullanımı; <textarea rows=”yükseklik değeri” cols=”genişlik değeri”></textarea>
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!-- textarea başlangıç -->
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="5" cols="20"></textarea>
<!-- textarea sonu -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Label Etiketi Nedir?
Label etiketi, tıklama ile seçilen alanı genişletir. Bu şekilde söylediğimde anlaşılması biraz zor ancak bir örnek ile açıkladığımda daha anlaşılır olacaktır. Checkbox, radio button gibi form elemanlarını kullandığımızda seçimin yapılması için seçim kutusuna tıklanması gerekmektedir yani seçim kutusu yanındaki yazıya tıkladığımızda seçim yapılmaz. Eğer seçim kutusu yanındaki yazıya da tıklandığında seçim yapılmasını istiyorsak label etiketini kullanırız.
Label etiketi kullanımı;
<label>
<input type="checkbox" name="formelemanadı" />
</label>Her form elemanı için label etiketi kullanılmalı.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--label etiketi ile checkbox kullanımı başlangıç-->
<h3>Bildiğiniz Programlama Dillerini Seçin, Label Etiketi Kullanıldı.</h3>
<label>
C/C++ <!--Label açılış etiketi-->
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
</label> <!--Label kapanış etiketi-->
<label>
C#
<input type="checkbox" name="csharp" />
</label>
<label>
Asp.NET
<input type="checkbox" name="aspnet" />
</label>
<!--label etiketi ile checkbox kullanımı son-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Drop Down (Açılır Seçim Kutusu) Nedir?
Form elemanları içerisinde sık kullandığımız form elemanlarından bir tanesi de Drop Down(açılır seçim kutusu)’dur. Drop down, kullanıcıların seçebileceği seçeneklerin listelendiği açılabilen seçim kutusudur. Drop down menü kullanırken bilmemiz gerekenler,
Select etiketi, Drop down seçeneklerini listelemek için kullanırız. Select etiketinin kullanımı;
<select name=”listeye vermek istediğiniz isim”></select>
Optgroup etiketi, seçim kutusu içerisinde belirlediğimiz seçenekleri gruplandırmak istiyorsak kullanırız. Optgroup etiketini kullanımı; optgroup etiketi select etiketi içerisinde kullanılır.
<select name="listeye vermek istediğiniz isim">
<optgroup label="Gruplandırmaya vermek istediğiniz isim, bu isim açılır menüde görüntülenecek"></optgroup>
</select>Option etiketi, drop down menü içerisine seçenek eklemek için kullanırız. Option etiketi içerisinde selected ifadesini kullanırsak,kullandığımız seçenek varsayılan olarak seçili olarak tarayıcıda görüntülenir. Option etiketinin kullanımı, option etiketi select etiketi ve gruplandırma yaptıysak optgroup etiketinin içerisinde kullanılır.
<select name="listeye vermek istediğiniz isim">
<optgroup label="Gruplandırmaya vermek istediğiniz isim, bu isim açılır menüde görüntülenecek">
<option value="seçeneğe verilecek değer, name gibi" selected=”selected”>Seçenek Adı</option>
</optgroup>
</select>Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--drop down menü başlangıç-->
<h3>Yabancı Dil Bilginiz.</h3>
<select name="yabancıdil">
<!-- drop down (açılır seçim kutusunu) açıyoruz. name özniteliğine dropdown form elemanına istediğiniz ismi verin -->
<optgroup label="İngilizce Dil Seviyeniz">
<!-- Drop down içerisindeki seçenekleri gruplandırdık -->
<option value="ingilizce" selected="selected">Elementary</option>
<!-- drop down menüye seçenek ekledik, selected="selected" ifadesini
drop down menüde varsayılan olarak seçmek istediğimiz seçeneğe ekliyoruz. Biz elementary seçeneğini varsayılan olarak seçtik.-->
<option value="ingilizce">Pre-Intermediate</option>
<option value="ingilizce">Intermediate</option>
<option value="ingilizce">Upper-Intermediate</option>
<option value="ingilizce">Advanced</option>
</optgroup>
</select>
<!--drop down menü son-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Fieldset Etiketi Nedir?
Fieldset, oluşturduğumuz form elemanlarını gruplandırmamızı sağlar. Gruplandırdığımız form elemanlarının etrafını çizer. Fieldset etiketi kullanımı;
<fieldset>
Bu kısma istediğimiz form elemanlarının kodlarını yazabiliriz.
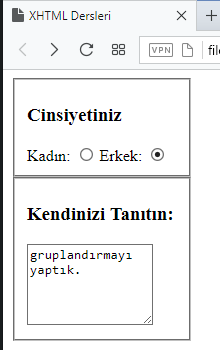
</fieldset>Bir uygulama yapalım, XHTML’de bu ana kadar öğrendiğimiz radio button ve textarea form elemanlarını fieldset etiketini kullanarak gruplandıralım. Aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<fieldset style="width:150px;">
<!--Radio Button Başlangıcı-->
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" /> <br />
<!--Radio Button Sonu -->
</fieldset>
<fieldset style="width:150px;">
<!-- textarea başlangıç -->
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="5" cols="15"></textarea>
</fieldset>
<!-- textarea sonu -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Submit Button Nedir?
XHTML’de en çok kullanılan form elemanı submit button’dur. Submit button kullanıcıdan istediğimiz bilgileri bize ulaştırır diyebiliriz.Şöyle ki kullanıcının web sitesine kayıt olurken kişisel bilgilerini yazıp kayıt olmak için tıkladığı kayıt ol butonu, siteye girerken giriş butonu veya profilim sayfasında bilgilerini güncellerken tıkladığı güncelle butonu bir submit button’dur. Bize ulaştırmasından kastımız bilgilerin veri tabanına kayıt edilmesidir.
Submit button kullanımı; <input type=”submit”value=”Gönder, Güncelle, Giriş vb.” />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!-- Submit button ekledik-->
<input type="submit" value="Güncelle" />
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Form Sayfası Kodları
Evet arkadaşlar bütün form elemanlarını öğrendik şimdi öğrendiğimiz bütün form elemanlarını kullanarak bir form sayfası oluşturalım. Aşağıdaki kodu editörünüze yapıştırın, inceleyin ve mutlaka kodları kendinizde yazın. Anlamadığınız bir kısım olursa konu altında sorun.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div style="margin-left:350px; margin-right:270px;">
<!-- div oluşturuyoruz. -->
<h1 style="margin-left:450px; margin-right:170px;">Kullanıcı Bilgileri</h1>
<form>
<!-- form oluşturuyoruz. -->
<fieldset>
Adı Soyadı:
<input type="text" name="AdıSoyadı" /> <!-- kullanıcının adını ve soyadını girmesi için oluşturduğumuz alan -->
<br />
<br />
Mesleği     : <!--   : bir boşluk bırakmamızı sağlar. -->
<input type="text" name="Mesleği" /><!-- kullanıcının mesleğini girmesi için oluşturduğumuz alan -->
</fieldset>
<fieldset>
<!--checkbox kullanacağımız kısım başlangıcı-->
<h3>Bildiğiniz Programlama Dillerini Seçin</h3>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
C#
<input type="checkbox" name="csharp" />
Asp.NET
<input type="checkbox" name="aspnet" />
Javascript
<input type="checkbox" name="javascript" />
Xhtml
<input type="checkbox" name="xhtml" />
Html5
<input type="checkbox" name="html5" />
CSS3
<input type="checkbox" name="css" />
Java
<input type="checkbox" name="java" />
<!--checkbox kullandığımız kısım sonu-->
</fieldset>
<fieldset>
<!--Radio Button Başlangıcı-->
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" /> <br />
<!--Radio Button Sonu -->
</fieldset>
<fieldset>
<!-- textarea başlangıç -->
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="10" cols="70"></textarea>
</fieldset>
<!-- textarea sonu -->
<fieldset>
<h3>Bildiğiniz Programlama Dillerini Seçin, Label Etiketi Kullanıldı.</h3>
<label>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
</label>
<label>
C#
<input type="checkbox" name="csharp" />
</label>
<label>
Asp.NET
<input type="checkbox" name="aspnet" />
</label>
</fieldset>
<fieldset>
<h3>Yabancı Dil Bilginiz.</h3>
<select name="yabancıdil">
<!-- drop down (açılır seçim kutusunu) açıyoruz. name özniteliğine dropdown form elemanına istediğiniz ismi verin -->
<optgroup label="İngilizce Dil Seviyeniz">
<!-- Drop down içerisindeki seçenekleri gruplandırdık -->
<option value="ingilizce" selected="selected">Elementary</option>
<!-- drop down menüye seçenek ekledik, selected="selected" ifadesini
drop down menüde varsayılan olarak seçmek istediğimiz seçeneğe ekliyoruz. Biz elementary seçeneğini varsayılan olarak seçtik.-->
<option value="ingilizce">Pre-Intermediate</option>
<option value="ingilizce">Intermediate</option>
<option value="ingilizce">Upper-Intermediate</option>
<option value="ingilizce">Advanced</option>
</optgroup>
</select>
</fieldset><br />
<div>
<!-- Submit button ekledik-->
<input type="submit" value="Güncelle" />
</div>
</form>
</div>
</body>
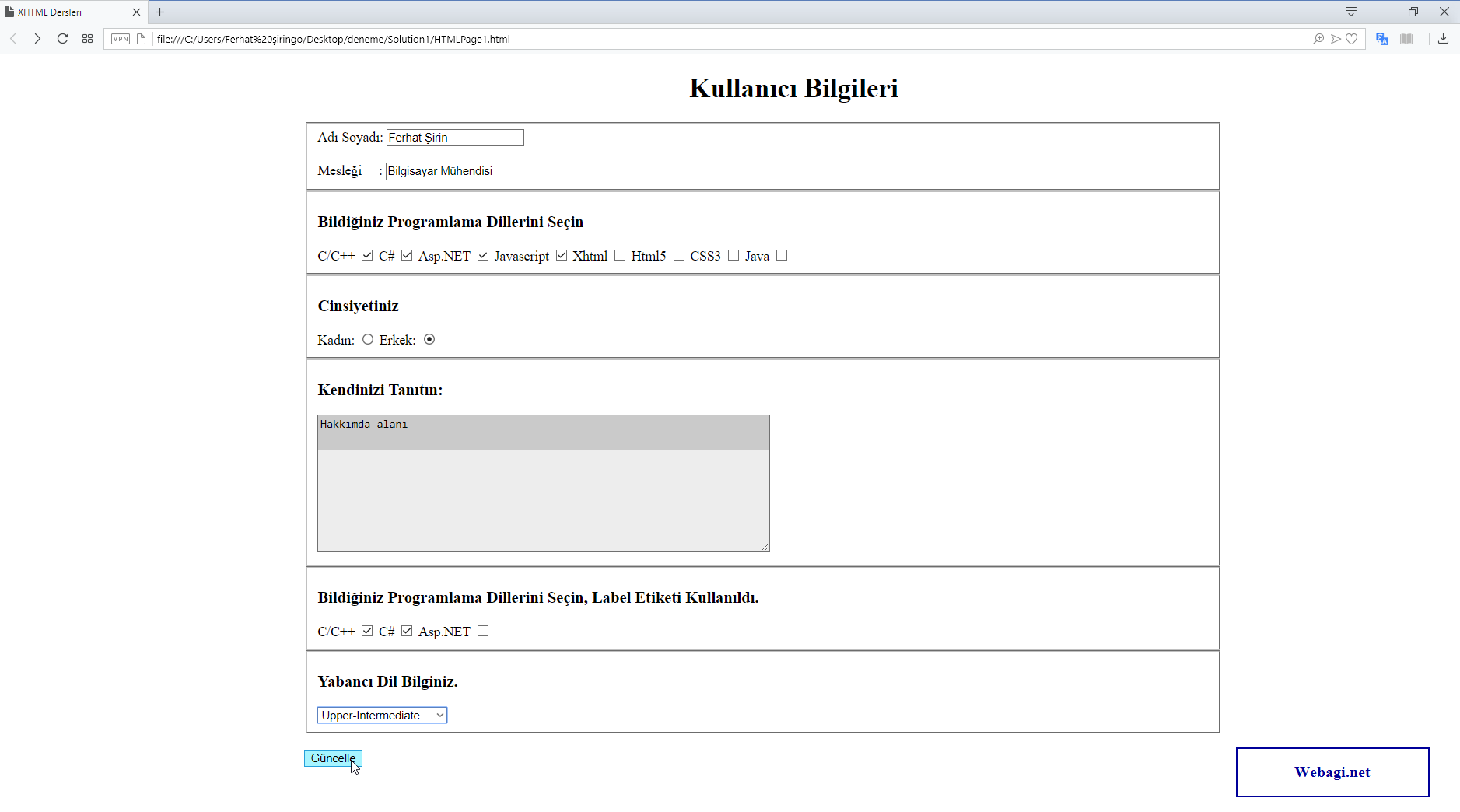
</html>Aşağıdaki resimde XHTML formlar dersi için oluşturduğum form sayfasının tarayıcı üzerindeki görünümünü inceleyebilirsiniz.

Evet arkadaşlar XHTML formlar dersimizde XHTML’de form oluşturmayı, form elemanlarının neler olduğunu ve nasıl kullanıldıklarını öğrenmiş olduk. Böylece XHTML eğitimini tamamladık, zamanla dersler üzerine eklemeler ve kısa kod paylaşımları yapacağım. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. Aklınıza takılan anlamadığınız kısımları konu altında sorabilirsiniz. İnşAllah faydalı bir ders olmuştur.
CSS derslerini de hazırlamaktayım en kısa sürede web sitem üzerinden erişebileceksiniz. Bir sonraki derste görüşmek duası ile.
XHTML Formlar – Form Elemanları – XHTML Ders 11 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Listeler, Sıralı Listeler, Sırasız Listeler – XHTML Ders 10 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>Merhaba arkadaşlar XHTML listeler dersimizde XHTML’de nasıl liste oluşturacağımızı öğreneceğiz. Web sayfasında bazı ögeleri istenilen düzende (sıralı vb.) kullanıcılara göstermek istiyorsak liste yapısını kullanırız. XHTML’de listeler ile ilgili bilmemiz gereken en temel bilgi üç tür liste yapısının bulunmasıdır.
Sıralı Listeler
İlki sıralı listeler (ordered list); sıralı liste oluşturmak istiyorsak (ordered list’in baş harflerinden oluşan) ol etiketini veli etiketini kullanırız. Sıralı liste isminden de anlaşılacağı üzere listemiz 1,2, 3 … şeklinde oluşacaktır.
Genel kod yapısı;
<ol><li>madde 1</li>
<li>madde 2</li>
</ol>Sırasız Listeler
İkinci XHTML liste türümüz sırasız listeler (unordered list),sırasız liste oluşturmak istiyorsak (unordered list’in baş harflerinden oluşan) ul etiketini ve li etiketini kullanırız. Burada liste elemanlarının yanında varsayılan olarak siyah daireler oluşacaktır. Buradaki siyah daireler değiştirilebiliyor bunu CSS derslerinde göstereceğim.
Genel kod yapısı;
<ul>
<li>madde 1</li>
<li>madde 2</li>
</ul>Tanım Listeleri
Üçüncü liste türümüz ise tanım listesidir. Tanım listesini,tanım ve açıklamaları listelemek istiyorsak kullanırız. Üç tane tanım listesi etiketi bulunmaktadır. Tanım listesini açmak için dl etiketini, tanımlar için dt etiketini ve açıklamalar içinde dd etiketini kullanırız.
Genel kod yapısı;
<dl>
<dt>Tanım</dt>
<dd>Açıklama</dd>
</dl>Yukarıdaki bütün liste türlerini içeren bir uygulama yapalım. Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<p>Bugün Yapılacaklar</p>
<ol>
<!-- sıralı listeler -->
<li>Sabah Kalk</li>
<li>Kahvaltı Yap</li>
<li>İşe Git</li>
<li>İşten çık alışverişe git</li>
<li>Çocukları al</li>
<li>Eve Git</li>
<li>Akşam yemeği ye</li>
<li>Film izle</li>
<li>Uyu</li>
</ol><hr />
<p>XHTML Dersinde Öğreneceklerimiz</p>
<ul>
<!-- sırasız listeler -->
<li>Div Etiketi</li>
<li>Listeler</li>
<li>Tablolar</li>
<li>Resim Ekleme</li>
<li>Metin Formatları</li>
<li>Linkler</li>
</ul><hr />
<dl>
<!-- tanım listeleri -->
<dt> Webagi Nedir?</dt>
<dd> Web'in En Faydalı Bilgi Ağı'dır. </dd>
<dt>XHTML Nedir?</dt>
<dd> Extensible hyper text markup language'tir.</dd>
</dl>
<hr />
</body>
</html>Aşağıdaki resimde yukarıdaki kodun tarayıcı üzerinde nasıl göründüğünü inceleyebilirsiniz.

Evet arkadaşlar XHTML 10. dersimizde XHTML’de listeler nelerdir? Listeler nasıl kullanılır? Öğrenmiş olduk. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. Aklınıza takılan anlamadığınız kısımları konu altın sorabilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Listeler, Sıralı Listeler, Sırasız Listeler – XHTML Ders 10 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Div Etiketi – XHTML Ders 9 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>Div etiketinin
kullanımı; <div> Buraya gösterilmek istenen ifade yazılır.</div>
Div etiketini kullanmamızdaki asıl neden sayfayı bölümlere ayırmaktır ve sayfamızı düzenli ve kontrol edilebilir şekilde bölümlere ayırmak için mutlaka CSS kullanmalıyız. CSS, XHTML içerisinde kullanılabileceği gibi dışarıdan da çağrılabilir. Doğru olan kullanımı dışarıdan çağırmaktır, biz CSS derslerini XHTML derslerinden sonra göreceğimiz için şimdilik XHTML içerisinde CSS kullanacağız.
XHTML içerisinde CSS kullanımı;
<div style=”padding:10px;width:300px;height:300px;background-color:aqua;”>Buraya istenen her türlü ifade yazılır. </div>
Yukarıda div
etiketine nasıl stil verebileceğimizi gördük biraz detaylandıralım.
Width, div etiketinin genişliğini,
Height, div etiketinin yüksekliğini,
Padding div içerisindeki ifadeler ile div çerçevesi arasına boşluk vermemizi sağlar. En basit şekilde iç kenar boşluğu vermemizi sağlar. Padding-left, padding-right vb. kullanımları da vardır. Sol kenardan sağ kenardan vb. boşluk vermemizi sağlar.
Float, XHTML içerisinde kullandığımız resimleri, metinleri, div’leri sağa sola yaslamamızı sağlar. Sola yaslamak için float:left;sağa yaslamak için float:right;kullanırız.
Background-color, arka plan rengini belirlememize olanak sağlar. Yukarıda div uygulaması içerisinde kullanacağımız bazı CSS tanımlamalarını kısaca anlattım. Bu tanımlamalar çoğaltılabilir bunu CSS derslerimizde detaylı olarak göreceğiz şimdilik div etiketinin mantığını anlamanız açısından basit olarak stil tanımladım.
Div etiketleri ile genel sayfa tasarımımızı da yapacağız bu yüzden birçok div etiketi kullanacağız bu div etiketleri iç içe, yan yana vb. birçok şekilde kullanılabilir.
XHTML Div Uygulaması
Bir senaryo üzerinden uygulama yapalım. Anne&Çocuk,Teknoloji ve Excel Eğitimi kategorileri bulunan, logo alanı bulunan, yazıların listelendiği bir alan ve hemen bu alanın yanında sidebar bulunan bir web sayfası tasarlayalım. Olabildiğince basit kodlayacağım aşağıdaki kodu editörünüze yapıştırın ve editör üzerinden kodu inceleyin. Daha sonra kaydedin ve tarayıcıda nasıl göründüğüne bakın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div style="width:auto;">
<!-- Tüm sayfa için kullanılacak en üst div -->
<div style="height:80px;width:125px;padding-left:550px;"><h2>WEBAGİ</h2></div><!-- logo için oluşturulan div -->
<!-- Menü için oluşturulan div -->
<div style="height:25px;width:auto;padding-left:425px;"><pre><strong>Anasayfa</strong> <strong>Teknoloji</strong> <strong>Anne&Çocuk</strong> <strong>Excel Eğitimi</strong></pre></div>
<div style="height:430px;width:984px;float:left;float:left;">
<h2>Lorem Ipsum Nedir?</h2><!-- yazı listelenen alan için oluşturulan div -->
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir
hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte...
<hr />
<h2>Nereden Gelir?</h2>
Yaygın inancın tersine, Lorem Ipsum rastgele sözcüklerden oluşmaz. Kökleri M.Ö. 45 tarihinden bu yana
klasik Latin edebiyatına kadar uzanan 2000 yıllık bir geçmişi vardır.
<hr />
<h2>Neden Kullanırız?</h2>
Yinelenen bir sayfa içeriğinin okuyucunun dikkatini dağıttığı bilinen bir gerçektir.
</div>
<div style="height:430px;width:220px;padding-left:5px;float:left;">
<!-- sidebar için oluşturulan div -->
<h3>Yazar Hakkında</h3>
<hr />
Lorem Ipsum pasajlarının birçok çeşitlemesi vardır. Ancak bunların büyük bir çoğunluğu mizah
katılarak veya rastgele sözcükler eklenerek değiştirilmişlerdir.
<hr />
</div>
</div> <!-- en üst div'in kapanışı -->
</body>
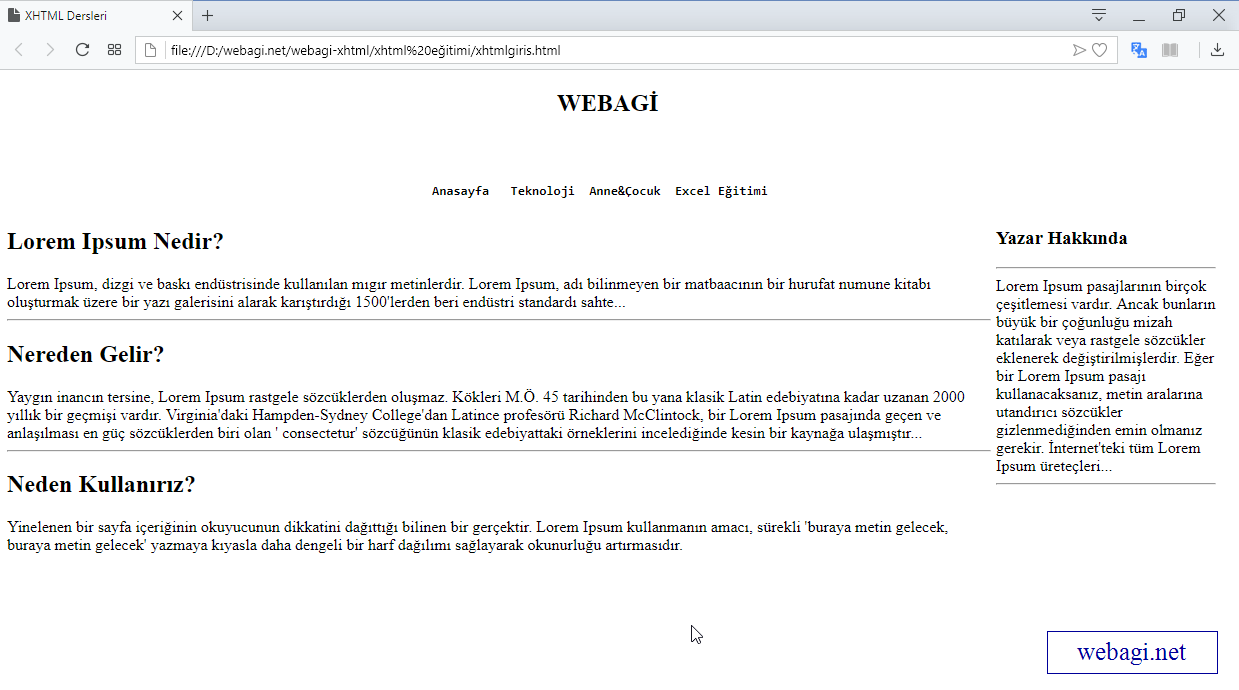
</html>Arkadaşlar kod içerisinde anlamadığınız bir yer olursa mutlaka sorun. Aşağıdaki resimde de kodun tarayıcı üzerindeki görünümünü inceleyebilirsiniz.

Evet arkadaşlar XHTML 9. dersimizde XHTML div nedir? Div nasıl kullanılır? Öğrenmiş olduk. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Div Etiketi – XHTML Ders 9 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Tablolar, Rowspan, Colspan Nedir? – XHTML Ders 8 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
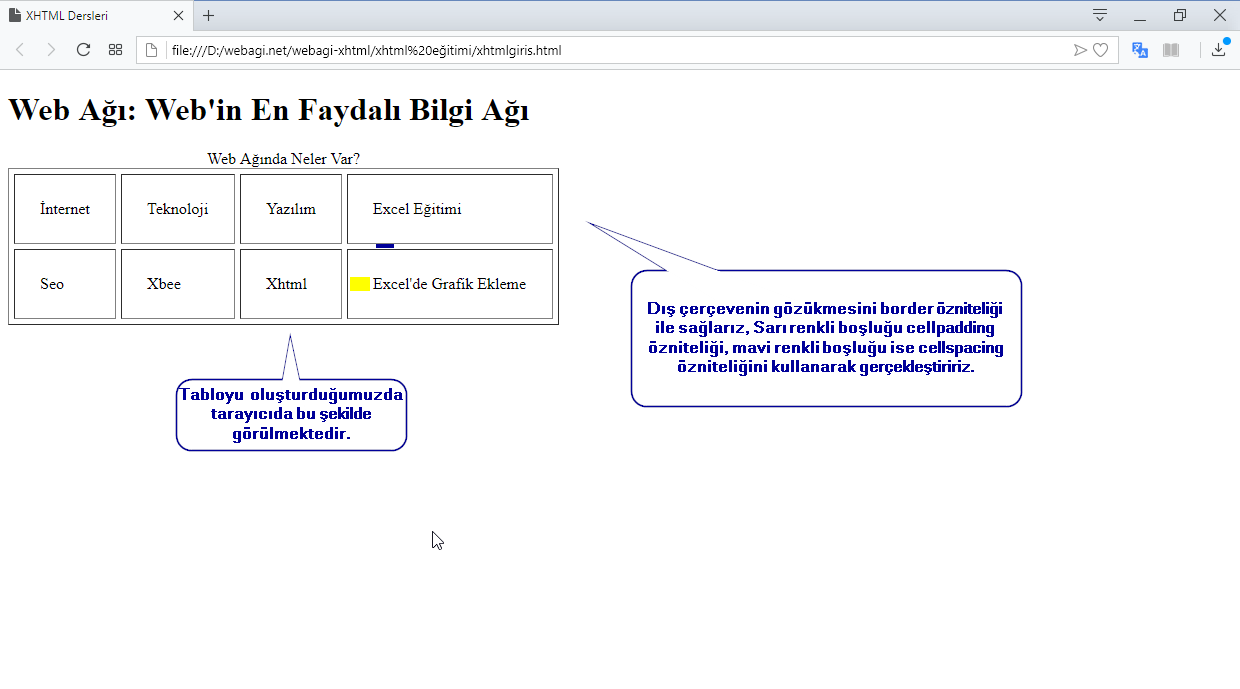
]]>Tablo eklendiğinde çerçeve kalınlığı belirtilmediği sürece çerçeve gözükmez, çerçeveye kalınlık vermek için border etiketini kullanırız.
Cellpadding öz niteliği, hücre çerçevesi ile hücre içerisindeki metin arasında boşluk bırakmamızı sağlar.
Cellspacing öz niteliği, tablo içerisindeki hücreler arasında boşluk bırakmamızı sağlar.
Bir uygulama yapalım, aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
<!-- table etiketi tablo eklememizi sağlar. -->
<!-- border etiketi tablonun çerçevesini kalınlaştırır. -->
<table border="1" cellpadding="25" cellspacing="5">
<caption>Web Ağında Neler Var?</caption> <!--tabloya başlık ekledik-->
<tr>
<!--1. satırı ekledik-->
<td>İnternet</td> <!--1. sütunu ekledik-->
<td>Teknoloji</td><!--2. sütunu ekledik-->
<td>Yazılım</td><!--3. sütunu ekledik-->
<td>Excel Eğitimi</td><!--4. sütunu ekledik-->
</tr>
<tr>
<!--2. satırı ekledik-->
<td>Seo</td>
<td>Xbee</td>
<td>Xhtml</td>
<td>Excel'de Grafik Ekleme</td>
</tr>
</table>
</body>
</html>
Aşağıdaki resimde yukarıdaki kodun tarayıcı üzerinde nasıl görüldüğünü
inceleyebilirsiniz..

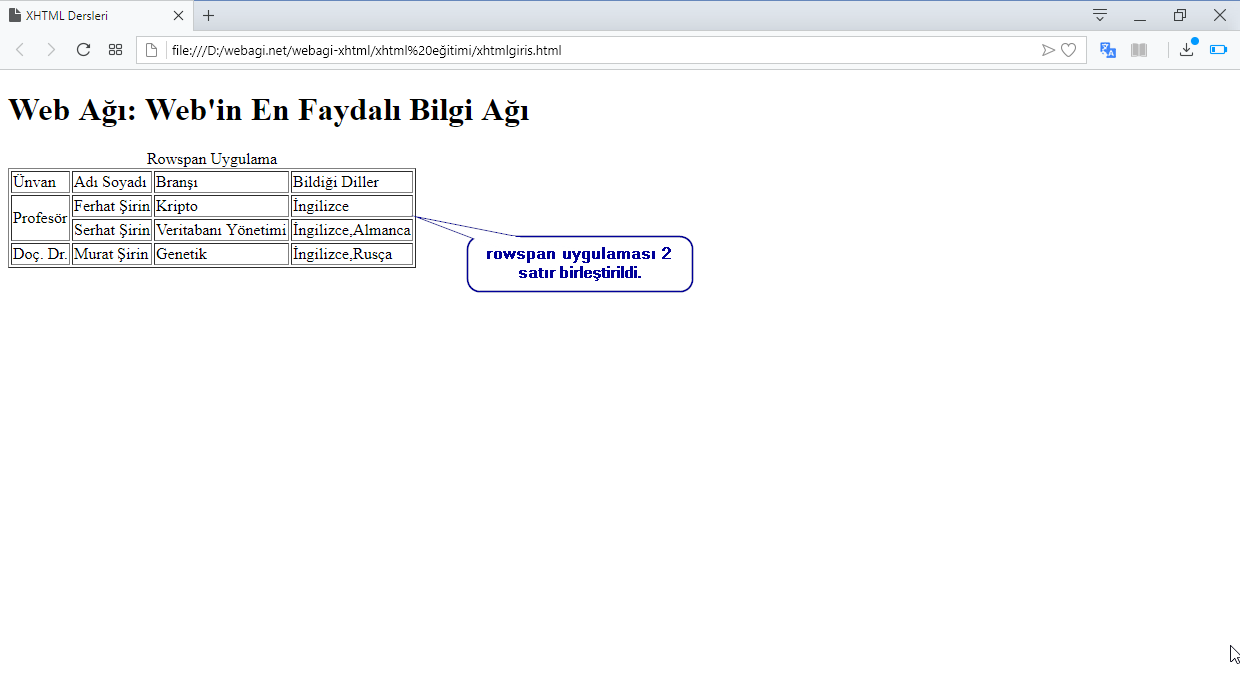
Rowspan nedir?
XHTML’de rowspan öz niteliği satırları birleştirmemizi sağlar. Bir uygulama yapalım; ünvan, adı soyadı, branşı ve bildiği diller gibi bilgilerin tutulduğu bir tablomuz bulunsun. Profesör ve Doç. Dr. Ünvanları bulunsun, profesör ünvanın da 2 kişi bulunsun ve biz profesör satırını birleştirelim.
Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
<!-- table etiketi tablo eklememizi sağlar. -->
<!-- border etiketi tablonun çerçevesini kalınlaştırır. -->
<table border="1">
<caption>Rowspan Uygulama</caption> <!--tabloya başlık ekledik-->
<tr>
<td>Ünvan</td>
<td>Adı Soyadı</td>
<td>Branşı</td>
<td>Bildiği Diller</td>
</tr>
<tr>
<!--profesör ünvanında iki kişi var bu yüzden iki satırı birleştireceğiz. Bunun için rowspan="2" yazdık-->
<td rowspan="2">Profesör</td>
<td>Ferhat Şirin</td>
<td>Kripto</td>
<td>İngilizce</td>
</tr>
<tr>
<td>Serhat Şirin</td>
<td>Veritabanı Yönetimi</td>
<td>İngilizce,Almanca</td>
</tr>
<tr>
<td>Doç. Dr.</td>
<td>Murat Şirin</td>
<td>Genetik</td>
<td>İngilizce,Rusça</td>
</tr>
</table>
</body>
</html>
Aşağıdaki resimde yukarıdaki kodun tarayıcı üzerinde nasıl görüldüğünü
inceleyebilirsiniz.

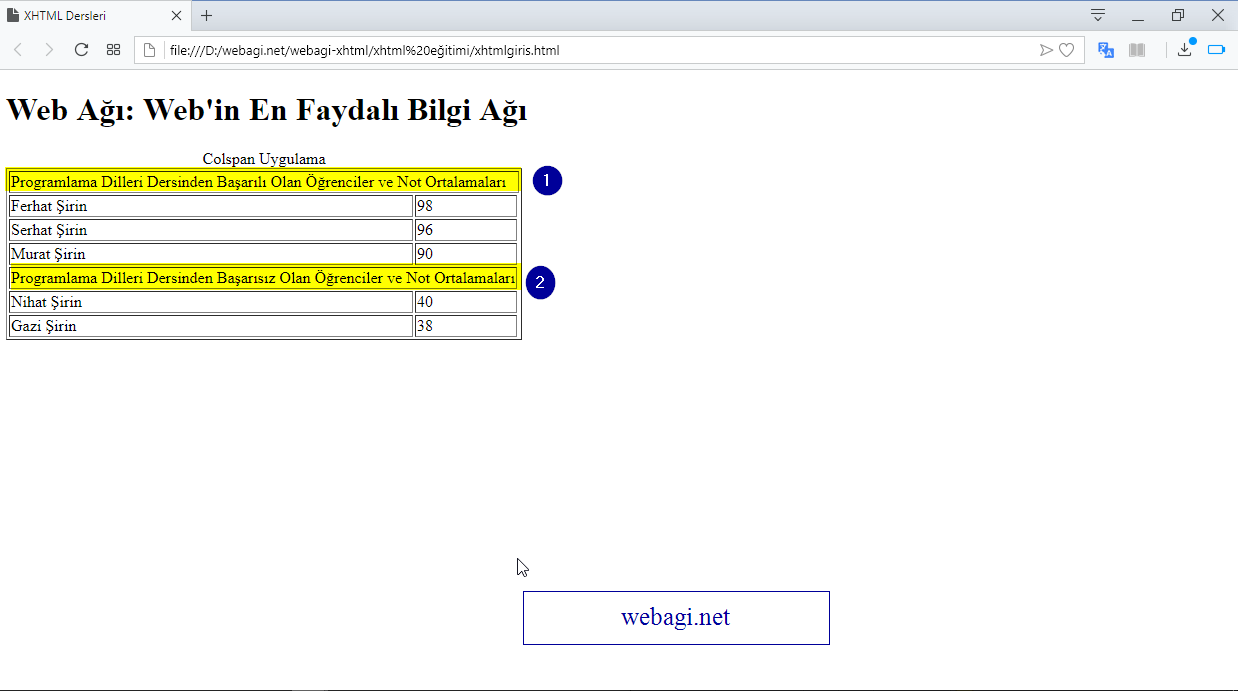
Colspan Nedir?
XHTML’de colspan öz niteliği sütunları birleştirmemizi sağlar. Bir senaryo üzerinden uygulama yapalım, programlama dersini alan öğrenciler içerisinden başarılı olan 3 başarısız olan 2 öğrenci olsun. Başarılı ve başarısız olan öğrencilerin adı soyadı ve not ortalamalarının tutulduğu ayrı iki tablo oluşturalım.
Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
<table border="1">
<caption>Colspan Uygulama</caption> <!--tabloya başlık ekledik-->
<tr>
<!--başarılı olan 3 öğrenciyi tek sütun altında colspan ile birleştridik-->
<td colspan="3">Programlama Dilleri Dersinden Başarılı Olan Öğrenciler ve Not Ortalamaları</td>
</tr>
<tr>
<td>Ferhat Şirin</td>
<td>98</td>
</tr>
<tr>
<td>Serhat Şirin</td>
<td>96</td>
</tr>
<tr>
<td>Murat Şirin</td>
<td>90</td>
</tr>
<tr>
<!--başarısız olan 2 öğrenciyi tek sütun altında colspan ile birleştridik-->
<td colspan="2">Programlama Dilleri Dersinden Başarısız Olan Öğrenciler ve Not Ortalamaları</td>
</tr>
<tr>
<td>Nihat Şirin</td>
<td>40</td>
</tr>
<tr>
<td>Gazi Şirin</td>
<td>38</td>
</tr>
</table>
</body>
</html>
.
Aşağıdaki resimde yukarıdaki kodun tarayıcı üzerinde nasıl görüldüğünü inceleyebilirsiniz.

Evet arkadaşlar XHTML 8. dersimizde XHTML’de tablolar nasıl oluşturulur? Rowspan, colspan etiketleri nedir öğrenmiş olduk. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Tablolar, Rowspan, Colspan Nedir? – XHTML Ders 8 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Linkler – XHTML Ders 7 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
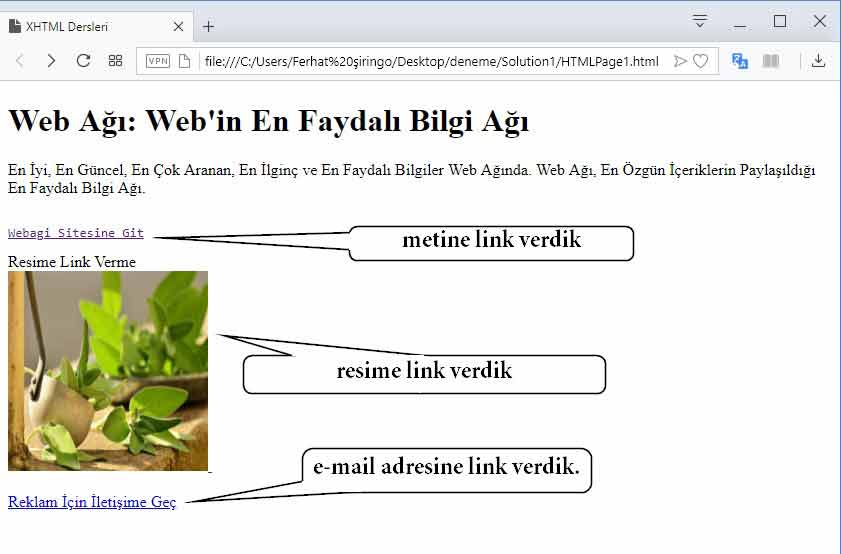
]]>Link vermek için a etiketini kullanırız. A etiketinin kullanımı;
<a href=”https://www.webagi.net”> Webagi Sitesine Git</a>
Resime link verme;
<a href=” site url”><img src=”resimurl” alt=”Yuklenemedi” /> </a>
E-mail adresine link verme; e-mail adresine siteniz üzerinden link verdiğinizde ziyaretçi sizinle iletişime geçmek için linke tıklarsa, Bilgisayarında varsayılan mail uygulaması aracılığı ile size mail atabilir.
<a href=”mailto:e-mail adresiniz”>Reklam İçin İletişime Geç</a>
Linke tıklandığında başka sayfada açılmasını istiyorsak a etiketinin target öz niteliğinin _blank değerini kullanmamız gerekir.
<a href=”https://www.webagi.net” target=”_blank”>WebagiSitesine Git</a>
Bir uygulama yapalım; aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
En İyi, En Güncel, En Çok Aranan, En İlginç ve En Faydalı Bilgiler Web Ağında. Web Ağı, En Özgün İçeriklerin Paylaşıldığı En Faydalı Bilgi Ağı.
<pre>
<!--metine link verme-->
<a href="https://www.webagi.net" target="_blank">Webagi Sitesine Git</a>
</pre>
Resime Link Verme <br />
<!--resime link verme-->
<a href="https://www.webagi.net/2018/07/31/adacayi-bitkisi-nedir-faydalari-nelerdir-nasil-kullanilir/" target="_blank">
<img src="https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635x420.jpg" alt="Yuklenemedi" height="200" width="200"/>
</a>
<!--e-mail adresine link verme--><br /><br />
<a href="mailto:[email protected]">Reklam İçin İletişime Geç</a>
</body>
</html>Aşağıdaki resimde yukarıdaki kodun tarayıcıda nasıl göründüğünü görebilirsiniz. XHTML giriş dersimizde kaydetme ve tarayıcıda görüntüleme işlemini detaylı olarak anlatmıştım.

Evet arkadaşlar XHTML 7. dersimizde genel olarak linkler nedir ne değildir öğrenmiş olduk. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Linkler – XHTML Ders 7 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Resim Ekleme – İmg Etiketi – XHTML Ders 6 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
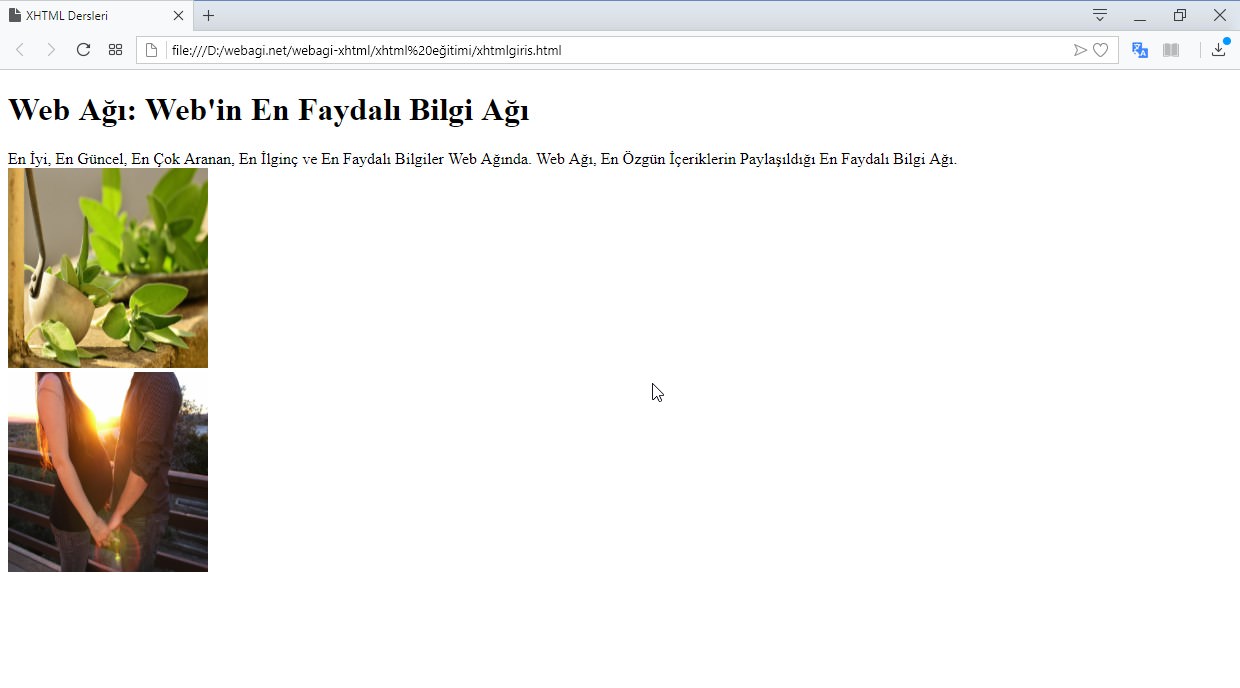
]]><img src=” https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635×420.jpg635w”/> şeklindedir. Src kısmına eklemek istediğimiz resmin adresini (kaynağını) yazarız.
Eğer resim bir web sitesinde çekilmiyorsa kendi çalışma dosyamızın içerisindeki bir resmi kullanacaksak XHTML sayfası ile aynı dizinde olması şartı ile src kısmında resmi dosyaadı/resimadı.jpg şeklinde çağırırız.
Not: normalderesimlere img etiketi içerisinde boyut vermeyeceğiz bu kısmı css ilehalledeceğiz ancak resimleri sayfaya sığdırabilmek için bu kısımdakullanacağız.
İmg etiketi içerisinde kullanabileceğimiz bilmemiz gereken 2 öznitelik bulunmaktadır. Birincisi title ikincisi ise alt özniteliğidir.
Title özniteliği, resim üzerine fare ile gelindiğinde biryazı çıkmasını istiyorsak kullanırız.
Alt özniteliği, resim yüklenemediği durumlarda ekran da yazı gözükmesini istiyorsak kullanırız.
Bir uygulama yapalım, aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
En İyi, En Güncel, En Çok Aranan, En İlginç ve En Faydalı Bilgiler Web Ağında. Web Ağı, En Özgün İçeriklerin Paylaşıldığı En Faydalı Bilgi Ağı.
<br />
<!--Bir web sitesi üzerinden resim çağırma-->
<img src="https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635x420.jpg" width="200px" height="200px"
title="Webagi, Web'in En Faydalı Bilgi Ağı" alt="Resim Yüklenemiyor." />
<br />
<!--aynı dizindeki klasörden resim çağırma-->
<img src="resimler/resim.jpg" title="Webagi, Web'in En Faydalı Bilgi Ağı" width="200px" height="200px" alt="Resim Yüklenemiyor." />
</body>
</html>
Aşağıdaki resimde yukarıdaki kodların tarayıcı üzerinde nasıl göründüğünü görebilirsiniz.

Evet arkadaşlar XHTML 6. dersimizde XHTML’de nasıl resim ekleyeceğimizi öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Resim Ekleme – İmg Etiketi – XHTML Ders 6 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Metin Formatları – XHTML Ders 5 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>Bu dersimiz de XHTML metin formatları nelerdir ve nasıl kullanırız öğreneceğiz. XHTML’de metin formatlarını kullanarak XHTML kullanarak hazırladığımız sayfalar içerisindeki metinler üzerinde biçimsel olarak değişiklikler yapabiliriz. Örneğin yazıların normal yazı boyutuna göre daha büyük veya daha küçük, italik, vurgulu vb. biçimlerde gösterilmesini sağlayabiliriz. Gelin birlikte metin formatlarının en çok kullanılanlarını inceleyelim.
Sub etiketini metin içerisinde alt simge kullanmak istiyorsak kullanırız. Sub etiketi kullanımı;
log <sub>2</sub>
şeklindedir.
Sup etiketini metin içerisinde üst simge kullanmak istiyorsak kullanırız. Sup etiketinin kullanımı;
5<sup>10</sup>
şeklindedir.
Small etiketi istenilen metinsel ifadenin tümünü küçük yapar. Small etiketinin kullanımı;
<small> Küçük
yazılacak ifade bu araya yazılır </small> şeklindedir.
Big etiketi istenilenmetinsel ifadenin tümünü büyük yapar. Big etiketinin kullanımı;
<big> Büyük
yazılacak ifade bu araya yazılır </ big > şeklindedir.
Strong etiketi istenilen ifadenin kalın bir şekilde yazılmasını sağlar. Strong etiketinin kullanımı;
<strong>Buraya
kalın yazılmak istene ifade yazılır.</strong>
İ etiketi istenilen ifadenin italik (yatık) şekilde yazılmasını sağlar. İ etiketinin kullanımı;
<i>Buraya italik
(yatık) yazılmak istenen ifade yazılır.</i>
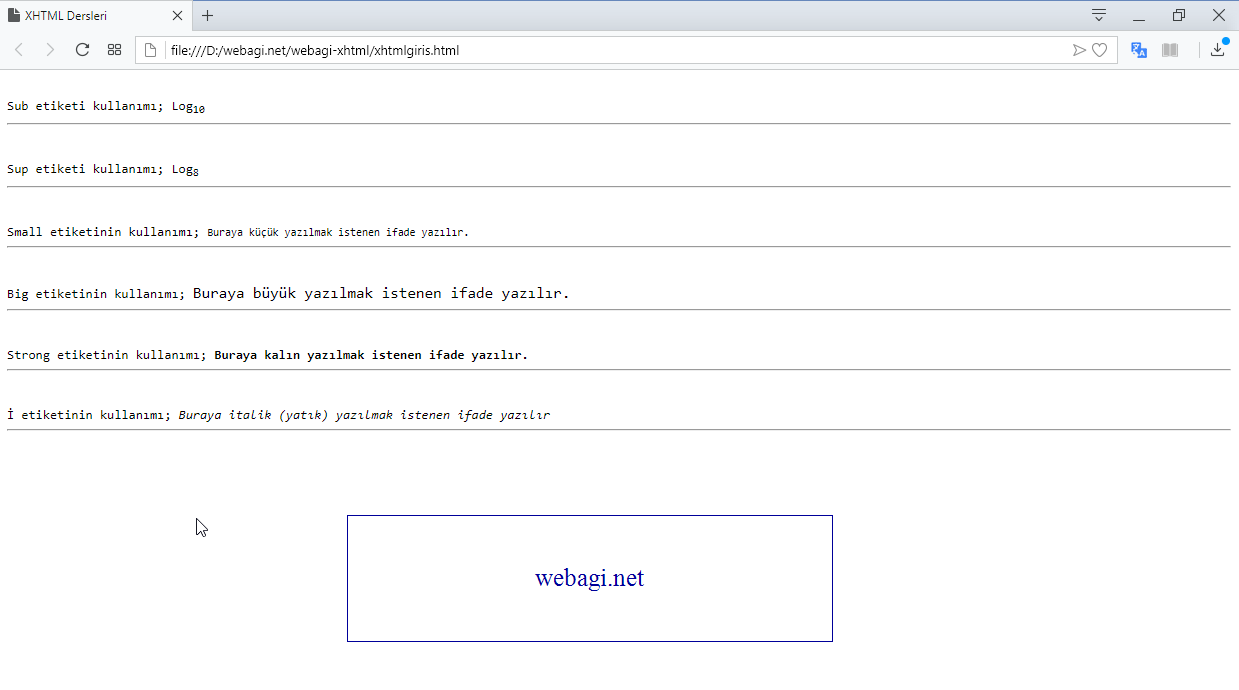
Yukarıdaki bütün etiketleri bir uygulama içinde görelim. Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<pre>
Sub etiketi kullanımı; Log<sub>10</sub> <hr />
Sup etiketi kullanımı; Log<sub>8</sub> <hr />
Small etiketinin kullanımı; <small>Buraya küçük yazılmak istenen ifade yazılır. </small> <hr />
Big etiketinin kullanımı; <big>Buraya büyük yazılmak istenen ifade yazılır.</big> <hr />
Strong etiketinin kullanımı; <strong>Buraya kalın yazılmak istenen ifade yazılır. </strong> <hr />
İ etiketinin kullanımı; <i>Buraya italik (yatık) yazılmak istenen ifade yazılır </i> <hr />
</pre>
</body>
</html>
Aşağıdaki resimde yukarıdaki kodun tarayıcı üzerindeki görünümünü görebilirsiniz.

Evet arkadaşlar XHTML 5. dersimizde XHTML metin formatlarının ne olduğunu ve nasıl kullanacağımızı öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Metin Formatları – XHTML Ders 5 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Pre ve Br Etiketi – XHTML Ders 4 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
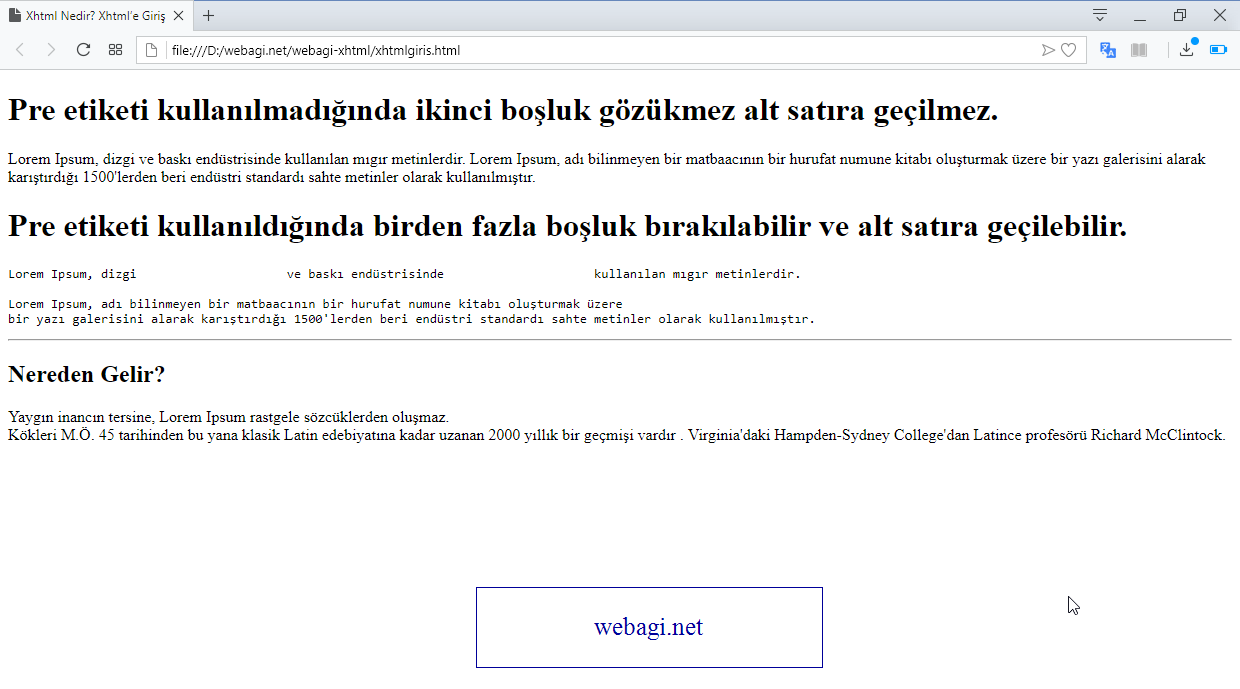
]]>XHTML Pre Etiketi
XHTML ile kodlama yapıyorsak sayfa içerisine bir metin eklediğimizde metin içerisindeki kelimeler arasında birden fazla boşluk bırakmamız veya enter tuşuna bastığımızda bir alt satıra geçmemiz mümkün değil. Eğer kelimeler arasında boşluk bırakmak istiyorsak yada bir alt satıra enter tuşunu kullanarak geçmek istiyorsak pre etiketini kullanırız.
Pre etiketinin kullanımı; <pre>buraya istenilen metin yazılır</pre>
XHTML Br Etiketi
XHTML’de Br etiketi satır sonu etiketi olarak da adlandırılır. Yani Br etiketi yazıldığı yere artık burası bu satırın sonu şeklinde bildirir ve br etiketinden sonra yazılacak ifadeler bir alt satırdan başlar.
Br etiketinin kullanımı; <br /> şeklindedir. Burada br etiketinin açılışının olmadığını görüyorsunuz, biz bu tür etiketlere kendi üzerine kapanan etiketler diyoruz.
Yukarıdaki 2 etiket ile ilgili bir uygulama yapalım. Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Xhtml Nedir? Xhtml’e Giriş</title>
</head>
<body>
<h1>Pre etiketi kullanılmadığında ikinci boşluk gözükmez alt satıra geçilmez. </h1>
<!-- normalde aşağıdaki gibi boşluk bıraksak alt satıra geçsek xhtml bunu düz metin şeklinde yorumlayacak ve boşluk bırakmayacak alt satıra geçmeyecektir. -->
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.
Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere
bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır.
<h1>Pre etiketi kullanıldığında birden fazla boşluk bırakılabilir ve alt satıra geçilebilir.</h1>
<!-- ancak pre etiketi ile hem boşluklar bırakılacak hemde alt satıra geçilecek -->
<pre>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.
Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere
bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. </pre>
<hr /> <!-- düz çizgi çizmemizi sağlar, -->
<h2>Nereden Gelir?</h2>
<!-- br etiketi alt satıra geçirir. -->
Yaygın inancın tersine, Lorem Ipsum rastgele sözcüklerden oluşmaz. <br /> Kökleri M.Ö. 45 tarihinden bu yana klasik Latin edebiyatına kadar uzanan 2000 yıllık bir geçmişi vardır
. Virginia'daki Hampden-Sydney College'dan Latince profesörü Richard McClintock, bir Lorem Ipsum pasajında geçen ve anlaşılması en güç sözcüklerden biri olan
</body>
</html>
Yukarıdaki kodun tarayıcı üzerindeki görünümü aşağıdaki gibi olacaktır.

Evet arkadaşlar XHTML 4. dersimizde XHTML’de Pre ve Br etiketinin ne olduğunu ve nasıl kullanacağımızı öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Pre ve Br Etiketi – XHTML Ders 4 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Yorum Satırı Ekleme, Hr ve P Etiketi – XHTML Ders 3 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Yorum Satırı Ekleme
XHTML yorum satırı konusunda bilmeniz gereken ilk şey tarayıcılar yorum satırlarını kullanıcılara göstermez. Diyebilirsiniz ki o zaman yorum satırı ne işe yarıyor? Yorum satırı geliştirici tarafında büyük bir öneme sahiptir. Yazdığınız kod satırı arttıkça bazı kısımları daha kolay anlamak için yorumlar eklemeniz kodun anlaşılabilirliği artıracaktır.Şöyle ki web sitesini kodladınız ve aradan aylar geçti tekrar kod üzerinde değişiklikler yapacaksınız kodları açtığınızda yorum satırları yoksa kodları anlamakta zorluk çekebilirsiniz.
XHTML‘de kodlar arasına yorum eklemek için, <!—Yorum buraya yazılacak –> yapısını kullanırız. Yorum satırı kısayol tuş kombinasyonu; Alt + Ctrl + K’dır.
XHTML Hr Etiketi
Hr etiketi, sayfaya düz bir çizgi eklememizi sağlar. Bu çizgi etiketin yazıldığı yerde en soldan en sağa doğru yatay olarak çizilir. Hr etiketi yazımı <hr /> şeklindedir. Hr etiketi sayfa üzerindeki yazıları vb. ayırmak istiyorsanız bu işlemi kolayca yapmanızı sağlayacaktır.
XHTML P Etiketi
P etiketi sayfa içerisinde paragraf eklememizi sağlar. P etiketinin kullanımı, <p> metin bu kısma yazılır</p> şeklindedir. P etiketi içerisinde kullanılan metine de paragraf için tanımlı olan stil uygulanır örnekte göreceksiniz.
Yukarıdaki 3 başlık ile ilgili bir uygulama yapalım. Aşağıdaki kodu metin editörüne yapıştırın, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Xhtml Nedir? Xhtml’e Giriş</title>
</head>
<body>
<!-- bu bir yorum satırıdır ve yorum satırı oluşturmanın kısa yolu tuş kombinasyonu Alt + Ctrl + K'dır. -->
<h1>Lorem Ipsum Nedir?</h1>
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere
bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır.
<hr /> <!-- Xhtml Hr etiketi kullanımı yanda gösterilmiştir. -->
<h2>Nereden Gelir?</h2>
Yaygın inancın tersine, Lorem Ipsum rastgele sözcüklerden oluşmaz. Kökleri M.Ö. 45 tarihinden bu yana klasik Latin edebiyatına kadar uzanan 2000 yıllık bir geçmişi vardır
. Virginia'daki Hampden-Sydney College'dan Latince profesörü Richard McClintock, bir Lorem Ipsum pasajında geçen ve anlaşılması en güç sözcüklerden biri olan
'consectetur' sözcüğünün klasik edebiyattaki örneklerini incelediğinde kesin bir kaynağa ulaşmıştır.
<hr />
<h2>Neden Kullanırız? </h2>
<!-- p etiketi sayfa içerisine paragraf eklememizi sağlar ve p etiketinin kullanımı aşağıda görülmektedir. -->
<p>
Yinelenen bir sayfa içeriğinin okuyucunun dikkatini dağıttığı bilinen bir gerçektir.
Lorem Ipsum kullanmanın amacı, sürekli 'buraya metin gelecek, buraya metin gelecek'
yazmaya kıyasla daha dengeli bir harf dağılımı sağlayarak okunurluğu artırmasıdır..
</p>
</body>
</html>Yukarıdaki kodun tarayıcıda ki görünümü.

Evet arkadaşlar XHTML 3. dersimizde XHTML’de yorum satırı eklemeyi, hr ve p etiketinin ne olduğunu ve nasıl kullanacağımızı öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Yorum Satırı Ekleme, Hr ve P Etiketi – XHTML Ders 3 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML Başlıklar (H Etiketi) – XHTML Ders 2 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>XHTML’de başlıklar dersimizin adında anlaşılacağı üzere sayfalara nasıl başlık ekleyeceğimizi öğreneceğiz. XHTML’de başlık etiketleri h1, h2, h3, h4, h5, h6’dır. H1 en büyük başlık boyutuna sahip olan etiket, h6 ise en küçük başlık boyutuna sahip etiket, arasındaki etiketlerde büyükten küçüğe doğru sıralıdır.
XHTML başlık etiketleri;
<h1>En büyük başlık H1’dir</h1>
<h2>İkinci büyük başlık H2’dir</h2>
<h3>üçüncü büyük başlık etiketi h3’tür</h3>
<h4>dördüncü büyük başlık etiketi h4’tür. </h4>
<h5>beşinci büyük başlık etiketi h5’tir.</h5>
<h6>altıncı ve en küçük balık etiketi h6’dır.</h6>
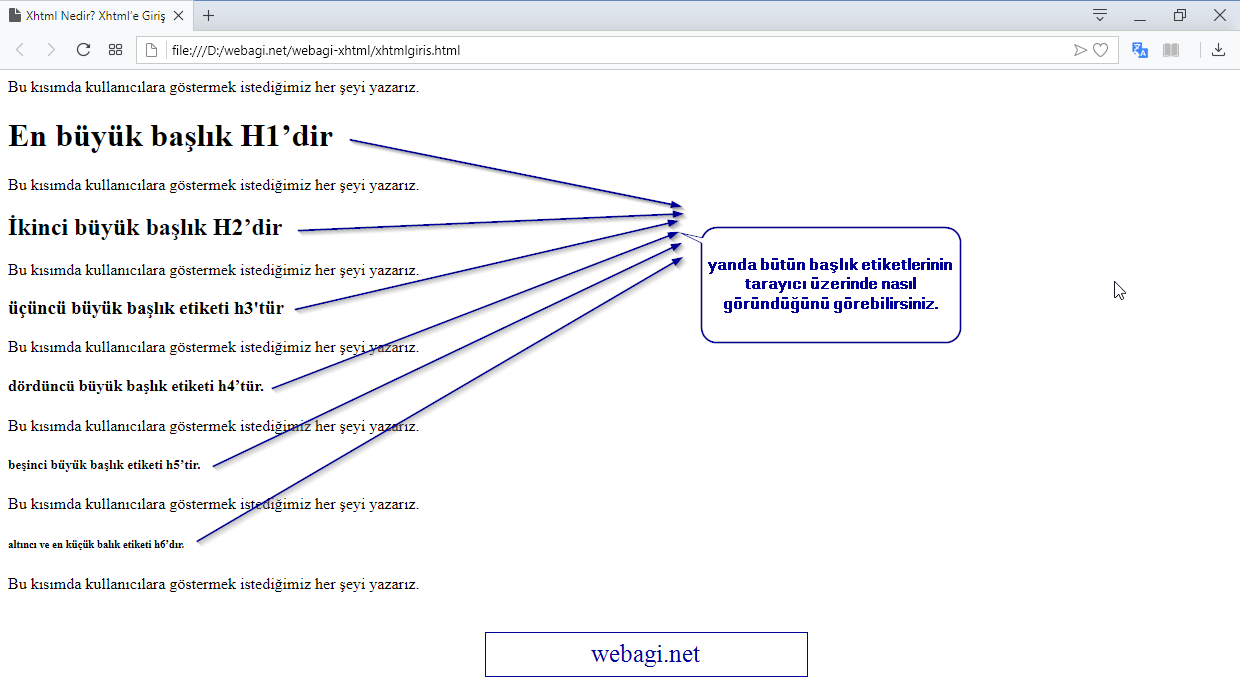
XHTML başlıklar ile ilgili uygulama kodları
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Xhtml Nedir? Xhtml’e Giriş</title>
</head>
<body>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h1>En büyük başlık H1’dir</h1>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h2>İkinci büyük başlık H2’dir</h2>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h3>üçüncü büyük başlık etiketi h3'tür</h3>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h4>dördüncü büyük başlık etiketi h4’tür. </h4>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h5>beşinci büyük başlık etiketi h5’tir.</h5>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
<h6>altıncı ve en küçük balık etiketi h6’dır.</h6>
Bu kısımda kullanıcılara göstermek istediğimiz her şeyi yazarız.
</body>
</html>
Metin editörünü açın ve yukarıda ki kod parçasını editöre yapıştırın ve .html uzantısı ile kaydedin. Kaydettiğiniz dosya artık bir web sayfası şeklinde gözükecektir çift tıklayın ve tarayıcıda görüntüleyin. Bir önceki XHTML giriş dersimizde .html ile nasıl kaydedeceğimizi gösterdim bilmiyorsanız buradan dersimizde ki resimleri inceleyin. Bu dersten sonra bu kısımları bildiğinizi varsayarak ilerleyeceğim.
Evet arkadaşlar XHTML 2. dersimizde XHTML de başlıkları öğrendik. XHTML ile ilgili bütün derslerime buradan erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
XHTML Başlıklar (H Etiketi) – XHTML Ders 2 yazısı ilk olarak Web Ağı sitesi tarafından yayınlanmıştır. Web Ağı sitesini ziyaret ederek bu ve bunun gibi bir çok yazıya ulaşabilirsiniz.
]]>