XHTML formlar dersimizde formları neden kullandığımızı ve form elemanlarını detaylı olarak anlatacağım. Adım adım her bir form elemanı için verilen kodları kendinizde uygularsanız çok daha hızlı öğrenebilirsiniz.
XHTML de formlar ile hazırladığımız web sayfasını ziyaret eden kullanıcılardan istediğimiz bilgileri alabiliriz. Bu bilgileri değişik amaçlar için kullanabiliriz.Örneğin; kullanıcıların isteklerini,şikayetlerini alabiliriz, kullanıcı adı ve şifresini alarak veri tabanında ki bilgiler ile karşılaştırarak bilgiler doğruysa siteye girmelerini yanlışsa girmemelerini sağlayabiliriz. Örnekler çoğaltılabilir.
Sayfalarda form oluşturmak istiyorsak form etiketini kullanırız.
Form etiketinin kullanımı;
<form>Form elemanları bu kısma yazılır.</form>
Bütün form elemanları nelerdir? sırayla ile inceleyelim.
İnput Nedir?
İnput, web sitesi ziyaretçilerinin veri girişi yapabilecekleri bir alan oluşturmamızı sağlar. İnput etiketi <input /> şeklinde kendi üzerine kapanır.
İnput etiketinin 2 tane öz niteliği bulunmaktadır;
1. name öz niteliğine ise form elemanına vermek istediğimiz adı yazarız.
2. type öz niteliğine yazacağımız ifade ise kullanıcıdan veriyi nasıl alacağımıza göre değişmektedir. Örneğin, kullanıcının metin yazmasını istiyorsak text, çoklu seçim yapmalarını istiyorsak checkbox vb. ifadeleri kullanırız.
Form içerisinde kullanıcının yazı yazabileceği bir satırlık alan oluşturmayla başlayalım.
<input type=”text” name=”inputadı” /> type öz niteliğine text ifadesini, name öz niteliğine ise input’a vermek istediniz ismi yazmalısınız.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın. Anlamadığınız bir yer olduğunda ders altında sorduğunuzda en kısa sürede dönüş yapmaya çalışacağım.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<h1>Kullanıcı Bilgileri</h1>
<form>
<!-- form oluşturuyoruz. -->
Adı Soyadı:
<input type="text" name="AdıSoyadı" /> <!-- kullanıcının adını ve soyadını girmesi için oluşturduğumuz alan -->
<br />
<br />
Mesleği     : <!--   : bir boşluk bırakmamızı sağlar. -->
<input type="text" name="Mesleği" /><!-- kullanıcının mesleğini girmesi için oluşturduğumuz alan -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
 , bir boşluk bırakmamızı sağlar, yan yana fazla sayıda kullanılması çok sağlıklı değildir.Mecbur kalmadıkça kullanmayın.
CheckBox (Seçim Kutusu) Nedir?
Kullanıcıların herhangi bir konuda çoklu seçim yapmalarına izin vermek istiyorsak checkbox kullanırız. Örneğin, bildiğiniz programlama dillerini seçin gibi.
Checkbox kullanımı; <input type=”checkbox” name=”inputadi”/>
Type öz niteliğine checkbox,
Name öz niteliğine ise form elemanına vermek istediğimiz adı yazarız.
Bir uygulama yapalım, uygulamayı yazmadan önce uygulamanın bir bütün şeklinde ilerleyeceğini belirtmek istiyorum yani en son göreceğiniz kod uygulaması bütün form elemanlarını içeren bir web sayfası olacak.
Aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--checkbox kullanacağımız kısım başlangıcı-->
<h3>Bildiğiniz Programlama Dillerini Seçin</h3>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
Asp.NET
<input type="checkbox" name="aspnet" />
Javascript
<input type="checkbox" name="javascript" />
Xhtml
<input type="checkbox" name="xhtml" />
Html5
<input type="checkbox" name="html5" />
CSS3
<input type="checkbox" name="css" />
Java
<input type="checkbox" name="java" />
<!--checkbox kullanacağımız kısım sonu-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.

Radio Button Nedir?
Kullanıcının seçmesini istediğimiz özelliklerden sadece bir tanesini seçmesine izin vermek istiyorsak radio buton form elemanını kullanırız. Örneğin; kullanıcının cinsiyetini seçmesi.
Radio button kullanımı; <input type=”radio”name=”cinsiyet” />
Type öz niteliğine radio yazarız.
Name öz niteliğine ise form elemanına verilmek istenen isim yazılır. Burada dikkat etmeniz gereken önemli bir nokta bulunmaktadır, oluşturulan bütün radio button form elemanlarının name kısımları aynı olmalıdır.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--Radio Button Başlangıcı-->
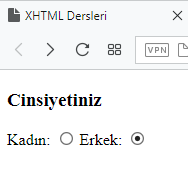
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" />
<!--Radio Button Sonu -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Textarea Nedir?
Textarea, kullanıcıların yazı yazabileceği bir alan oluşturmamızı sağlar. Yazımın başında text ifadesi içinde kullanıcıların yazı yazabileceği bir alan oluşturmamızı sağlar demiştim ancak aralarında önemli bir fark bulunmaktadır. Text kullanıcının bir satır yazı yazmasına, textarea ise kullanıcının bir satırdan fazla yazı yazmasına olanak sağlar.
Örneğin; kullanıcının kendini tanıtmasını istiyorsak textarea kullanabiliriz. Textarea form elemanına genişlik ve yükseklik verebiliriz, genişlik vermek istiyorsak cols,yükseklik vermek istiyorsak rowsifadesini kullanırız.
Textarea kullanımı; <textarea rows=”yükseklik değeri” cols=”genişlik değeri”></textarea>
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!-- textarea başlangıç -->
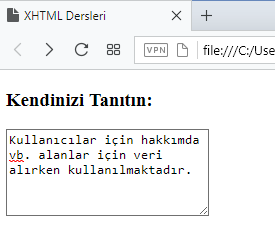
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="5" cols="20"></textarea>
<!-- textarea sonu -->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Label Etiketi Nedir?
Label etiketi, tıklama ile seçilen alanı genişletir. Bu şekilde söylediğimde anlaşılması biraz zor ancak bir örnek ile açıkladığımda daha anlaşılır olacaktır. Checkbox, radio button gibi form elemanlarını kullandığımızda seçimin yapılması için seçim kutusuna tıklanması gerekmektedir yani seçim kutusu yanındaki yazıya tıkladığımızda seçim yapılmaz. Eğer seçim kutusu yanındaki yazıya da tıklandığında seçim yapılmasını istiyorsak label etiketini kullanırız.
Label etiketi kullanımı;
<label>
<input type="checkbox" name="formelemanadı" />
</label>Her form elemanı için label etiketi kullanılmalı.
Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--label etiketi ile checkbox kullanımı başlangıç-->
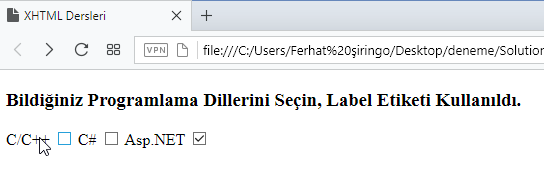
<h3>Bildiğiniz Programlama Dillerini Seçin, Label Etiketi Kullanıldı.</h3>
<label>
C/C++ <!--Label açılış etiketi-->
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
</label> <!--Label kapanış etiketi-->
<label>
C#
<input type="checkbox" name="csharp" />
</label>
<label>
Asp.NET
<input type="checkbox" name="aspnet" />
</label>
<!--label etiketi ile checkbox kullanımı son-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Drop Down (Açılır Seçim Kutusu) Nedir?
Form elemanları içerisinde sık kullandığımız form elemanlarından bir tanesi de Drop Down(açılır seçim kutusu)’dur. Drop down, kullanıcıların seçebileceği seçeneklerin listelendiği açılabilen seçim kutusudur. Drop down menü kullanırken bilmemiz gerekenler,
Select etiketi, Drop down seçeneklerini listelemek için kullanırız. Select etiketinin kullanımı;
<select name=”listeye vermek istediğiniz isim”></select>
Optgroup etiketi, seçim kutusu içerisinde belirlediğimiz seçenekleri gruplandırmak istiyorsak kullanırız. Optgroup etiketini kullanımı; optgroup etiketi select etiketi içerisinde kullanılır.
<select name="listeye vermek istediğiniz isim">
<optgroup label="Gruplandırmaya vermek istediğiniz isim, bu isim açılır menüde görüntülenecek"></optgroup>
</select>Option etiketi, drop down menü içerisine seçenek eklemek için kullanırız. Option etiketi içerisinde selected ifadesini kullanırsak,kullandığımız seçenek varsayılan olarak seçili olarak tarayıcıda görüntülenir. Option etiketinin kullanımı, option etiketi select etiketi ve gruplandırma yaptıysak optgroup etiketinin içerisinde kullanılır.
<select name="listeye vermek istediğiniz isim">
<optgroup label="Gruplandırmaya vermek istediğiniz isim, bu isim açılır menüde görüntülenecek">
<option value="seçeneğe verilecek değer, name gibi" selected=”selected”>Seçenek Adı</option>
</optgroup>
</select>Bir uygulama yapalım, aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!--drop down menü başlangıç-->
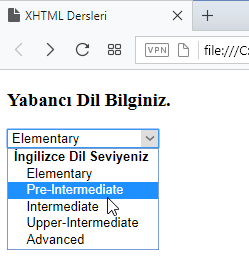
<h3>Yabancı Dil Bilginiz.</h3>
<select name="yabancıdil">
<!-- drop down (açılır seçim kutusunu) açıyoruz. name özniteliğine dropdown form elemanına istediğiniz ismi verin -->
<optgroup label="İngilizce Dil Seviyeniz">
<!-- Drop down içerisindeki seçenekleri gruplandırdık -->
<option value="ingilizce" selected="selected">Elementary</option>
<!-- drop down menüye seçenek ekledik, selected="selected" ifadesini
drop down menüde varsayılan olarak seçmek istediğimiz seçeneğe ekliyoruz. Biz elementary seçeneğini varsayılan olarak seçtik.-->
<option value="ingilizce">Pre-Intermediate</option>
<option value="ingilizce">Intermediate</option>
<option value="ingilizce">Upper-Intermediate</option>
<option value="ingilizce">Advanced</option>
</optgroup>
</select>
<!--drop down menü son-->
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Fieldset Etiketi Nedir?
Fieldset, oluşturduğumuz form elemanlarını gruplandırmamızı sağlar. Gruplandırdığımız form elemanlarının etrafını çizer. Fieldset etiketi kullanımı;
<fieldset>
Bu kısma istediğimiz form elemanlarının kodlarını yazabiliriz.
</fieldset>Bir uygulama yapalım, XHTML’de bu ana kadar öğrendiğimiz radio button ve textarea form elemanlarını fieldset etiketini kullanarak gruplandıralım. Aşağıdaki kodu editörünüze yapıştırın ve yorum alanlarını da dahil inceleyin ve kodu kendinizde mutlaka yazın.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<fieldset style="width:150px;">
<!--Radio Button Başlangıcı-->
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" /> <br />
<!--Radio Button Sonu -->
</fieldset>
<fieldset style="width:150px;">
<!-- textarea başlangıç -->
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="5" cols="15"></textarea>
</fieldset>
<!-- textarea sonu -->
</form>
</div>
</body>
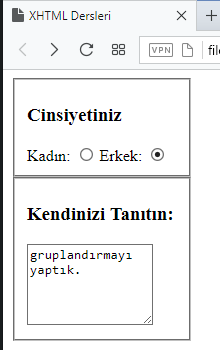
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Submit Button Nedir?
XHTML’de en çok kullanılan form elemanı submit button’dur. Submit button kullanıcıdan istediğimiz bilgileri bize ulaştırır diyebiliriz.Şöyle ki kullanıcının web sitesine kayıt olurken kişisel bilgilerini yazıp kayıt olmak için tıkladığı kayıt ol butonu, siteye girerken giriş butonu veya profilim sayfasında bilgilerini güncellerken tıkladığı güncelle butonu bir submit button’dur. Bize ulaştırmasından kastımız bilgilerin veri tabanına kayıt edilmesidir.
Submit button kullanımı; <input type=”submit”value=”Gönder, Güncelle, Giriş vb.” />
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div>
<!-- div oluşturuyoruz. -->
<form><!-- form oluşturuyoruz. -->
<!-- Submit button ekledik-->
<input type="submit" value="Güncelle" />
</form>
</div>
</body>
</html>Yukarıdaki kodun tarayıcı üzerindeki görüntüsü aşağıdaki gibidir.
Form Sayfası Kodları
Evet arkadaşlar bütün form elemanlarını öğrendik şimdi öğrendiğimiz bütün form elemanlarını kullanarak bir form sayfası oluşturalım. Aşağıdaki kodu editörünüze yapıştırın, inceleyin ve mutlaka kodları kendinizde yazın. Anlamadığınız bir kısım olursa konu altında sorun.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<div style="margin-left:350px; margin-right:270px;">
<!-- div oluşturuyoruz. -->
<h1 style="margin-left:450px; margin-right:170px;">Kullanıcı Bilgileri</h1>
<form>
<!-- form oluşturuyoruz. -->
<fieldset>
Adı Soyadı:
<input type="text" name="AdıSoyadı" /> <!-- kullanıcının adını ve soyadını girmesi için oluşturduğumuz alan -->
<br />
<br />
Mesleği     : <!--   : bir boşluk bırakmamızı sağlar. -->
<input type="text" name="Mesleği" /><!-- kullanıcının mesleğini girmesi için oluşturduğumuz alan -->
</fieldset>
<fieldset>
<!--checkbox kullanacağımız kısım başlangıcı-->
<h3>Bildiğiniz Programlama Dillerini Seçin</h3>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
C#
<input type="checkbox" name="csharp" />
Asp.NET
<input type="checkbox" name="aspnet" />
Javascript
<input type="checkbox" name="javascript" />
Xhtml
<input type="checkbox" name="xhtml" />
Html5
<input type="checkbox" name="html5" />
CSS3
<input type="checkbox" name="css" />
Java
<input type="checkbox" name="java" />
<!--checkbox kullandığımız kısım sonu-->
</fieldset>
<fieldset>
<!--Radio Button Başlangıcı-->
<h3>Cinsiyetiniz</h3>
Kadın:
<input type="radio" name="cinsiyet" /> <!--Radio Button Kullanımı-->
Erkek:
<input type="radio" name="cinsiyet" /> <br />
<!--Radio Button Sonu -->
</fieldset>
<fieldset>
<!-- textarea başlangıç -->
<h3>Kendinizi Tanıtın:</h3>
<textarea rows="10" cols="70"></textarea>
</fieldset>
<!-- textarea sonu -->
<fieldset>
<h3>Bildiğiniz Programlama Dillerini Seçin, Label Etiketi Kullanıldı.</h3>
<label>
C/C++
<input type="checkbox" name="ccplus" /> <!--checkbox kullanımı-->
</label>
<label>
C#
<input type="checkbox" name="csharp" />
</label>
<label>
Asp.NET
<input type="checkbox" name="aspnet" />
</label>
</fieldset>
<fieldset>
<h3>Yabancı Dil Bilginiz.</h3>
<select name="yabancıdil">
<!-- drop down (açılır seçim kutusunu) açıyoruz. name özniteliğine dropdown form elemanına istediğiniz ismi verin -->
<optgroup label="İngilizce Dil Seviyeniz">
<!-- Drop down içerisindeki seçenekleri gruplandırdık -->
<option value="ingilizce" selected="selected">Elementary</option>
<!-- drop down menüye seçenek ekledik, selected="selected" ifadesini
drop down menüde varsayılan olarak seçmek istediğimiz seçeneğe ekliyoruz. Biz elementary seçeneğini varsayılan olarak seçtik.-->
<option value="ingilizce">Pre-Intermediate</option>
<option value="ingilizce">Intermediate</option>
<option value="ingilizce">Upper-Intermediate</option>
<option value="ingilizce">Advanced</option>
</optgroup>
</select>
</fieldset><br />
<div>
<!-- Submit button ekledik-->
<input type="submit" value="Güncelle" />
</div>
</form>
</div>
</body>
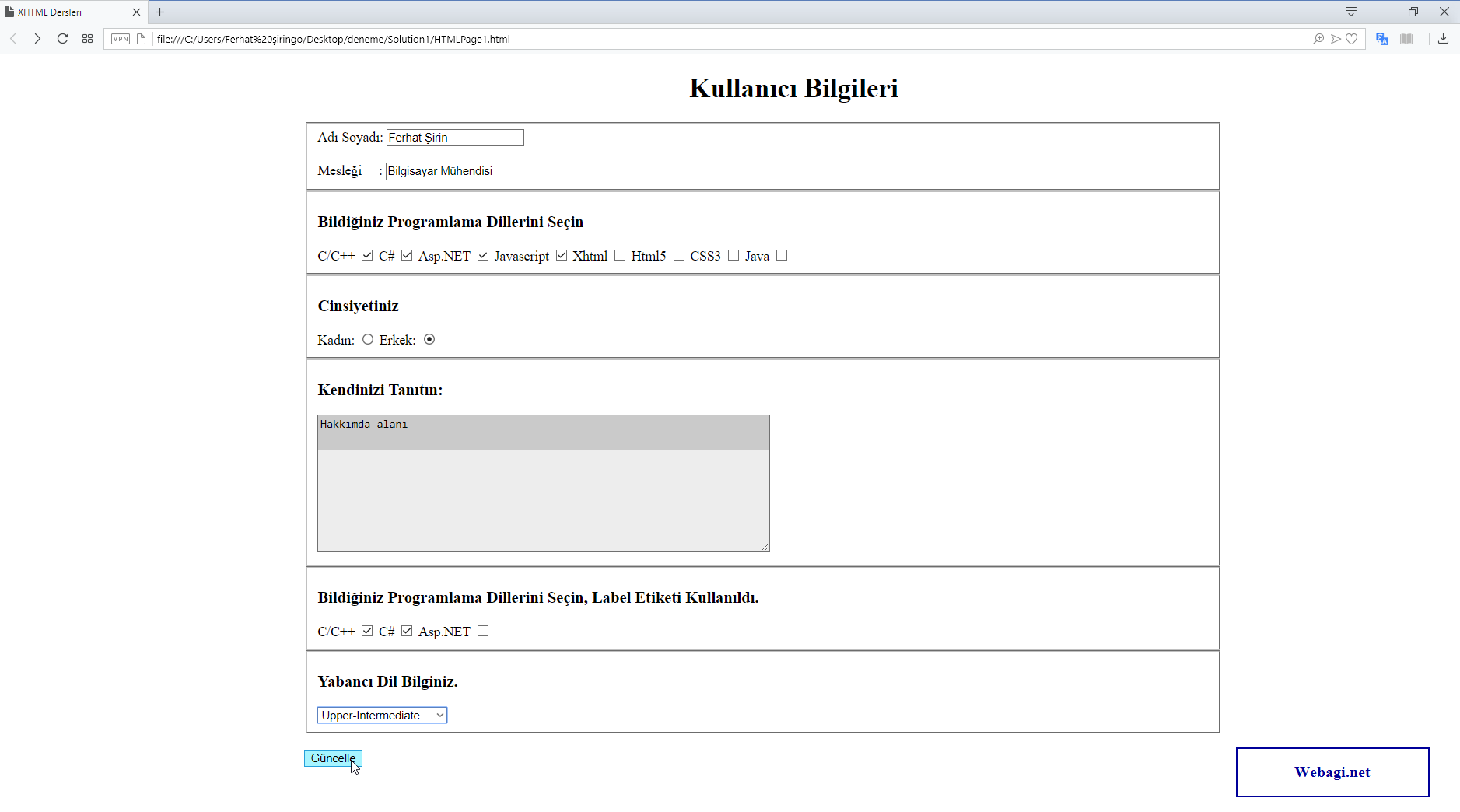
</html>Aşağıdaki resimde XHTML formlar dersi için oluşturduğum form sayfasının tarayıcı üzerindeki görünümünü inceleyebilirsiniz.

Evet arkadaşlar XHTML formlar dersimizde XHTML’de form oluşturmayı, form elemanlarının neler olduğunu ve nasıl kullanıldıklarını öğrenmiş olduk. Böylece XHTML eğitimini tamamladık, zamanla dersler üzerine eklemeler ve kısa kod paylaşımları yapacağım. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. Aklınıza takılan anlamadığınız kısımları konu altında sorabilirsiniz. İnşAllah faydalı bir ders olmuştur.
CSS derslerini de hazırlamaktayım en kısa sürede web sitem üzerinden erişebileceksiniz. Bir sonraki derste görüşmek duası ile.




















Çok başarılı bir eğitmensiniz Ferhat bey çalışmalarınızı takip ediyorum
Wordpres harika bence insan iç kısmına inince neler yapılacagını anladıktan sonra sayfanın 1 sıralara gelmesi an meselesi
dersleri tamamladım ellerinize sağlık devamını bekliyorum hocam