Bu dersimizde XHTML ile hazırladığımız bir sayfa içerisine nasıl resim ekleyeceğimizi, img etiketinin ne olduğunu ve nasıl kullanılacağını öğreneceğiz. XHTML’de resim eklemek için img etiketi kullanırız. İmg etiketinin kullanımı;
<img src=” https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635×420.jpg635w”/> şeklindedir. Src kısmına eklemek istediğimiz resmin adresini (kaynağını) yazarız.
Eğer resim bir web sitesinde çekilmiyorsa kendi çalışma dosyamızın içerisindeki bir resmi kullanacaksak XHTML sayfası ile aynı dizinde olması şartı ile src kısmında resmi dosyaadı/resimadı.jpg şeklinde çağırırız.
Not: normalderesimlere img etiketi içerisinde boyut vermeyeceğiz bu kısmı css ilehalledeceğiz ancak resimleri sayfaya sığdırabilmek için bu kısımdakullanacağız.
İmg etiketi içerisinde kullanabileceğimiz bilmemiz gereken 2 öznitelik bulunmaktadır. Birincisi title ikincisi ise alt özniteliğidir.
Title özniteliği, resim üzerine fare ile gelindiğinde biryazı çıkmasını istiyorsak kullanırız.
Alt özniteliği, resim yüklenemediği durumlarda ekran da yazı gözükmesini istiyorsak kullanırız.
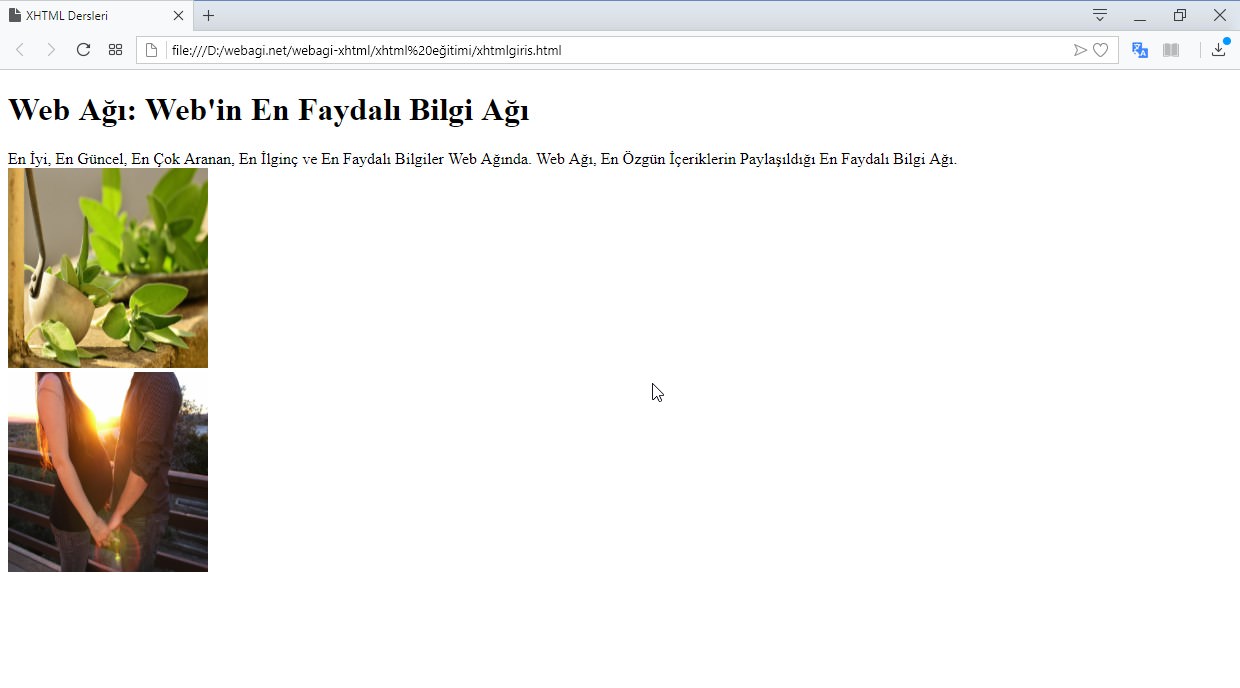
Bir uygulama yapalım, aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
En İyi, En Güncel, En Çok Aranan, En İlginç ve En Faydalı Bilgiler Web Ağında. Web Ağı, En Özgün İçeriklerin Paylaşıldığı En Faydalı Bilgi Ağı.
<br />
<!--Bir web sitesi üzerinden resim çağırma-->
<img src="https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635x420.jpg" width="200px" height="200px"
title="Webagi, Web'in En Faydalı Bilgi Ağı" alt="Resim Yüklenemiyor." />
<br />
<!--aynı dizindeki klasörden resim çağırma-->
<img src="resimler/resim.jpg" title="Webagi, Web'in En Faydalı Bilgi Ağı" width="200px" height="200px" alt="Resim Yüklenemiyor." />
</body>
</html>
Aşağıdaki resimde yukarıdaki kodların tarayıcı üzerinde nasıl göründüğünü görebilirsiniz.

Evet arkadaşlar XHTML 6. dersimizde XHTML’de nasıl resim ekleyeceğimizi öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…













Yorumlar