Bu dersimizde XHTML Pre ve Br etiketinin ne olduğunu ve nasıl kullanacağımızı öğreneceğiz.
XHTML Pre Etiketi
XHTML ile kodlama yapıyorsak sayfa içerisine bir metin eklediğimizde metin içerisindeki kelimeler arasında birden fazla boşluk bırakmamız veya enter tuşuna bastığımızda bir alt satıra geçmemiz mümkün değil. Eğer kelimeler arasında boşluk bırakmak istiyorsak yada bir alt satıra enter tuşunu kullanarak geçmek istiyorsak pre etiketini kullanırız.
Pre etiketinin kullanımı; <pre>buraya istenilen metin yazılır</pre>
XHTML Br Etiketi
XHTML’de Br etiketi satır sonu etiketi olarak da adlandırılır. Yani Br etiketi yazıldığı yere artık burası bu satırın sonu şeklinde bildirir ve br etiketinden sonra yazılacak ifadeler bir alt satırdan başlar.
Br etiketinin kullanımı; <br /> şeklindedir. Burada br etiketinin açılışının olmadığını görüyorsunuz, biz bu tür etiketlere kendi üzerine kapanan etiketler diyoruz.
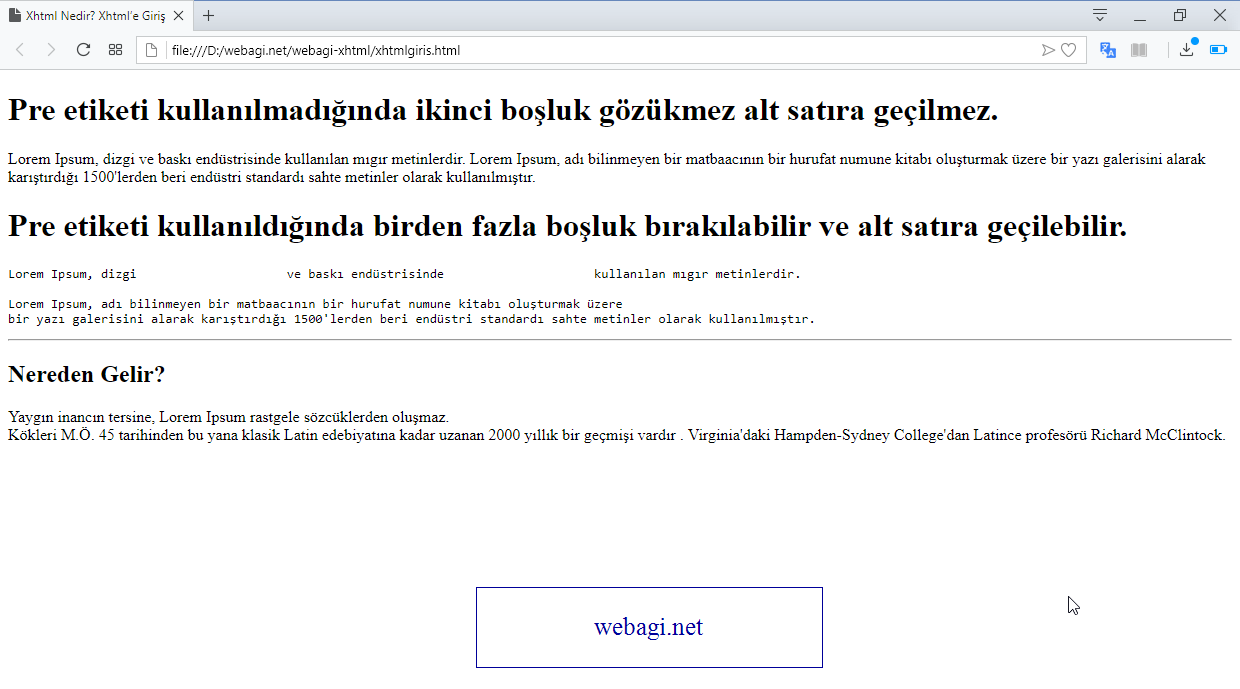
Yukarıdaki 2 etiket ile ilgili bir uygulama yapalım. Aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Xhtml Nedir? Xhtml’e Giriş</title>
</head>
<body>
<h1>Pre etiketi kullanılmadığında ikinci boşluk gözükmez alt satıra geçilmez. </h1>
<!-- normalde aşağıdaki gibi boşluk bıraksak alt satıra geçsek xhtml bunu düz metin şeklinde yorumlayacak ve boşluk bırakmayacak alt satıra geçmeyecektir. -->
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.
Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere
bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır.
<h1>Pre etiketi kullanıldığında birden fazla boşluk bırakılabilir ve alt satıra geçilebilir.</h1>
<!-- ancak pre etiketi ile hem boşluklar bırakılacak hemde alt satıra geçilecek -->
<pre>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.
Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere
bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. </pre>
<hr /> <!-- düz çizgi çizmemizi sağlar, -->
<h2>Nereden Gelir?</h2>
<!-- br etiketi alt satıra geçirir. -->
Yaygın inancın tersine, Lorem Ipsum rastgele sözcüklerden oluşmaz. <br /> Kökleri M.Ö. 45 tarihinden bu yana klasik Latin edebiyatına kadar uzanan 2000 yıllık bir geçmişi vardır
. Virginia'daki Hampden-Sydney College'dan Latince profesörü Richard McClintock, bir Lorem Ipsum pasajında geçen ve anlaşılması en güç sözcüklerden biri olan
</body>
</html>
Yukarıdaki kodun tarayıcı üzerindeki görünümü aşağıdaki gibi olacaktır.

Evet arkadaşlar XHTML 4. dersimizde XHTML’de Pre ve Br etiketinin ne olduğunu ve nasıl kullanacağımızı öğrendik. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…













Yorumlar