XHTML linkler dersimizde link nedir? Link nasıl atanır? vb. konuları öğreneceğiz. XHTML’de istediğimiz herhangi bir ifadeye link verebiliriz. Kullanıcı link verilen ifadeye tıkladığında istediğimiz adrese yönlendirilir. Nelere Link verebiliriz? Diyebilirsiniz. Fotoğrafa, videoya, yazıya, web sayfasına vb. bir çok kısma link verilebilir.
Link vermek için a etiketini kullanırız. A etiketinin kullanımı;
<a href=”https://www.webagi.net”> Webagi Sitesine Git</a>
Resime link verme;
<a href=” site url”><img src=”resimurl” alt=”Yuklenemedi” /> </a>
E-mail adresine link verme; e-mail adresine siteniz üzerinden link verdiğinizde ziyaretçi sizinle iletişime geçmek için linke tıklarsa, Bilgisayarında varsayılan mail uygulaması aracılığı ile size mail atabilir.
<a href=”mailto:e-mail adresiniz”>Reklam İçin İletişime Geç</a>
Linke tıklandığında başka sayfada açılmasını istiyorsak a etiketinin target öz niteliğinin _blank değerini kullanmamız gerekir.
<a href=”https://www.webagi.net” target=”_blank”>WebagiSitesine Git</a>
Bir uygulama yapalım; aşağıdaki kodu metin editörüne yapıştırın, inceleyin, kaydedin ve tarayıcıda görüntüleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>XHTML Dersleri</title>
</head>
<body>
<h1>Web Ağı: Web'in En Faydalı Bilgi Ağı</h1>
En İyi, En Güncel, En Çok Aranan, En İlginç ve En Faydalı Bilgiler Web Ağında. Web Ağı, En Özgün İçeriklerin Paylaşıldığı En Faydalı Bilgi Ağı.
<pre>
<!--metine link verme-->
<a href="https://www.webagi.net" target="_blank">Webagi Sitesine Git</a>
</pre>
Resime Link Verme <br />
<!--resime link verme-->
<a href="https://www.webagi.net/2018/07/31/adacayi-bitkisi-nedir-faydalari-nelerdir-nasil-kullanilir/" target="_blank">
<img src="https://www.webagi.net/wp-content/uploads/2018/07/sage-1544883_1280-635x420.jpg" alt="Yuklenemedi" height="200" width="200"/>
</a>
<!--e-mail adresine link verme--><br /><br />
<a href="mailto:[email protected]">Reklam İçin İletişime Geç</a>
</body>
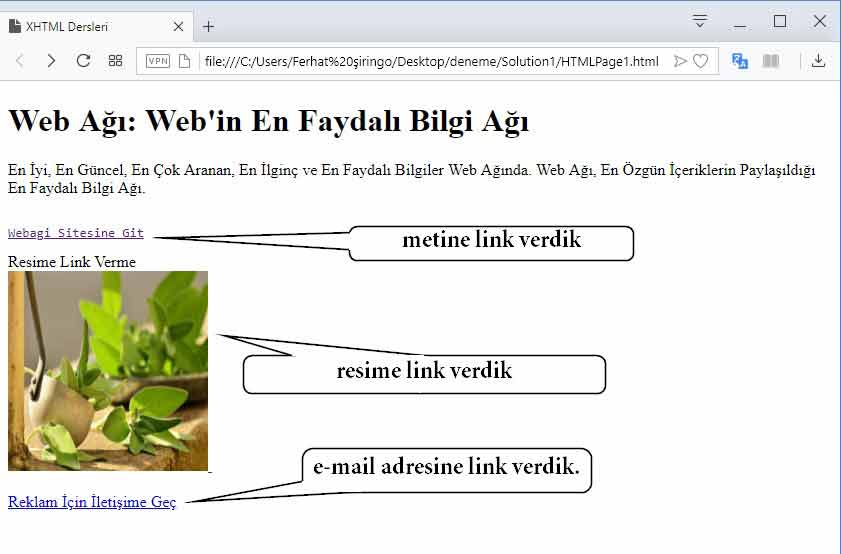
</html>Aşağıdaki resimde yukarıdaki kodun tarayıcıda nasıl göründüğünü görebilirsiniz. XHTML giriş dersimizde kaydetme ve tarayıcıda görüntüleme işlemini detaylı olarak anlatmıştım.

Evet arkadaşlar XHTML 7. dersimizde genel olarak linkler nedir ne değildir öğrenmiş olduk. XHTML ile ilgili bütün derslerime aşağıdaki linkten erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…













Yorumlar