XHTML Nedir? XHTML Giriş – XHTML Ders 1
Merhaba değerli web ağı üyeleri ve ziyaretçileri, bugünden itibaren yazılım eğitimleri hazırlamaya karar verdim. Yazılım eğitimlerinin kapsamı bir hayli geniş olacak ve sürekli güncellenecek. Yazılım eğitimini en temelden ve Excel Eğitiminde ki gibi hiç bilmeyen bir kişinin bile anlayacağı şekilde hazırlamayı düşünüyorum. İlk yazılım eğitimi neden XHTML diyebilirsiniz, aslında HTML anlatmayı düşünüyordum ancak XHTML dersleri zaten bütünüyle HTML derslerini kapsadığı için XHTML eğitimi ile başlamaya karar verdim. Bugün ki dersimizde XHTML’e giriş niteliğinde XHTML nedir? Genel kod yapısı nasıldır? sorularını cevaplandıracağım.
Dersimize başlamadan önce bu eğitim boyunca ihtiyacınız olacak araçlar;
- Metin editörü, bilgisayarınızda hali hazırda bulunan not defterini kullanabileceğiniz gibi Sublime Text, TextMate, Notepad ++ gibi metin editörlerini de internet üzerinden bilgisayarınıza indirerek kullanabilirsiniz. Ben Notepad ++ kullanıyorum, size de öneririm. Bu derste öğreneceğiniz kodları bu metin editörlerine yazacaksınız.
- Browser, bilgisayarınızda mutlaka bir tane browser vardır, yoksa istediğiniz herhangi bir tarayıcıyı (Opera, Chrome, Internet Explorer, Firefox vb.) internet üzerinden indirin ve bilgisayarınıza yükleyin. Tarayıcıyı / Browserı ise yazdığımız kodlar ile oluşturduğumuz web sayfasını görüntülemek için kullanacağız.
Geçelim dersimize, XHTML’in açılımı Extensible Hyper Text Markup Language’tir. Türkçe karşılığı ise geliştirilebilir hareketli metin işaretleme dilidir. XHTML’in HTML’i tamamen kapsadığını söylemiştim. Bu yüzden bu derslerde öğrendikleriniz ile aynı zamanda HTML de öğrenmiş olacaksınız.
- HTML’in açılımı da Hyper Text Markup Language ve Türkçe karşılığı da hareketli metin işaretleme dilidir.
Oluşturduğumuz sayfaları kaydederken dosya uzantısını .html olarak yazmamız gerekmektedir.
- XHTML ve HTML belgelerin uzantısı .htm olarak da yazılabilir.
XHTML Etiketler
XHTML’de html, head, body vb. yapılara etiket ismi verilmektedir. XHTML’de etiket açma işlemi <head> şeklinde, kapatma işlemi ise </head> şeklindedir. Bu etiketleri neden kullandığımızı ilerleyen kısımlarda anlatacağım. Yalnız burada dikkat etmeniz gereken kısım bir etiketi açtığınızda mutlaka kapatmalısınız.
XHTML ile bir web sayfası yapmak istiyorsak önce genel kod yapısını bilmemiz gerekmekte, hadi birlikte XHTML’in kod yapısı nasılmış bakalım. kodun üzerine geldiğinizde üstte beliren araç çubuğunun sağ tarafında bulunan pencere ikonuna tıklarsanız kodu ayrı bir pencerede görebilirsiniz.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Xhtml Nedir? Xhtml’e Giriş</title> </head> <body> Bu kısımda kullanıcılara göstermek istediğimiz her şeyi kodlarız. </body> </html>
Yukarıda XHTML ile kodlama yaparken genel olarak kullandığımız etiketleri görmektesiniz. Bu etiketleri sırası ile açıklayalım;
DOCTYPE etiketi, web siteniz tarayıcı üzerinde açılırken tarayıcıya web sayfasının tipi belirtir.
Html etiketi, tarayıcıya sayfanın hangi dil kullanılarak kodlandığını söyler.
Head etiketi, sayfanın üst bölümü ile ilgili kodlamaların yapıldığı kısımdır.
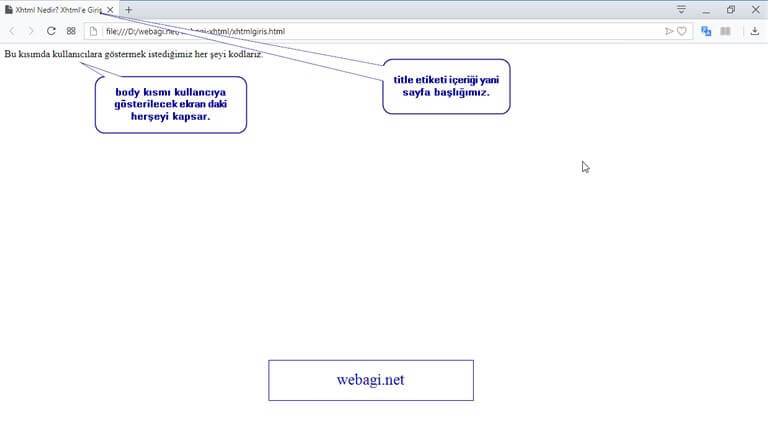
Title etiketini kullanarak hazırlanan sayfaya istediğimiz başlığı verebiliriz. Başlık tarayıcının durum çubuğunda görülmektedir. Fare ile ilgili sekmenin üzerine gelirseniz sayfa başlığını görebilirsiniz.
Body etiketi, web sayfasını ziyaret eden kullanıcılara göstermek istediğimiz herşey bu kısımda kodlanır.
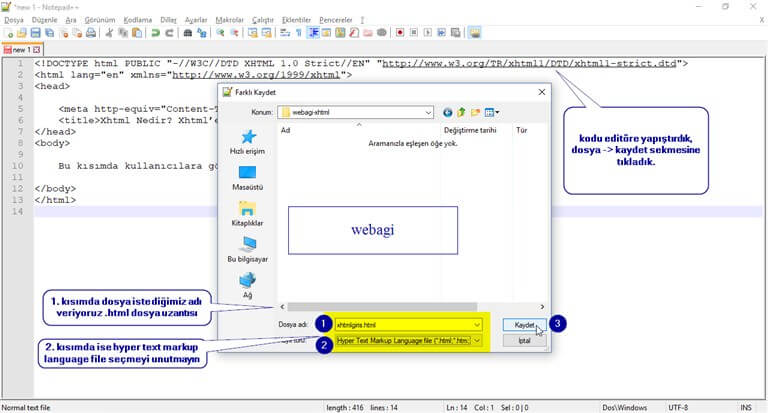
Genel açıklamaları yaptıktan sonra bir örnek yapalım. Öncelikle metin editörünü açın ve yukarıda ki kod parçasını editöre yapıştırın ve .html uzantısı ile kaydedin. Kaydettiğiniz dosya artık bir web sayfası şeklinde gözükecektir çift tıklayın ve tarayıcıda görüntüleyin.
Evet arkadaşlar bu derste XHTML’e giriş yaptık genel kod yapısı nasıl öğrendik. XHTML ile ilgili bütün derslerime XHTML Dersleri bölümünden erişebilirsiniz. İnşAllah faydalı bir ders olmuştur bir sonraki derste görüşmek duası ile…
















Yorumlar